こんばんは、hibikiです。
だいぶ間が空いてしまいましたが、
昨年投稿したこちらの記事『Substance Designerでレンガのマテリアルを作る① 』『Substance Designerでレンガのマテリアルを作る② 』の続きで、
今回は最後にカラー(アルベド)をつける工程について簡単に書いていきます。
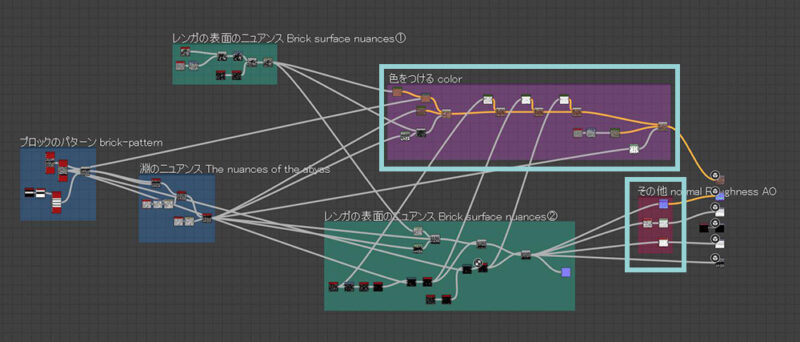
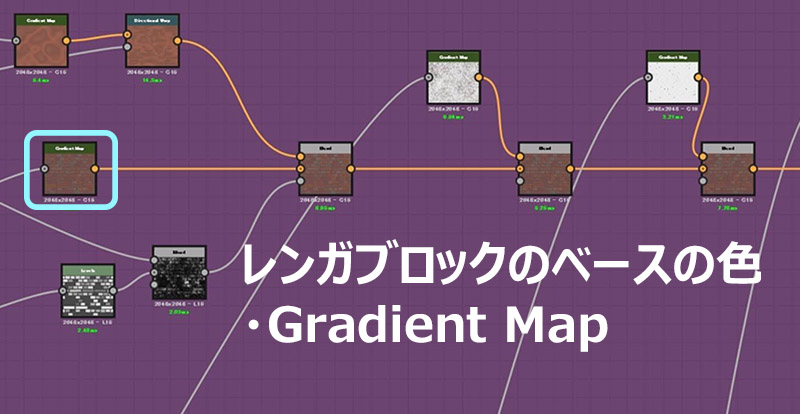
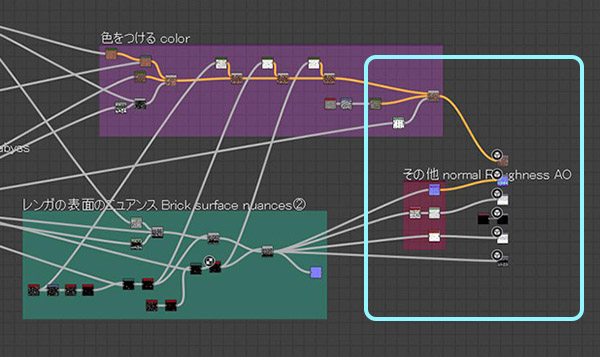
全体のノードの構成で言うと、下の画像の水色で囲った『色をつける』の部分です👀

今回は色を付けること自体は『Gradient Map』という、photoshopでいうグラデーションマップを使うだけですので、割と簡単に終わります。
ただ、納得いく見栄えにするためには、ここで色をつけつつ、
前のハイトマップ用の工程に戻り更に調整を重ねる必要があります。
今回も色を見つつ、前の工程に戻ってハイト用のノードの調整を入れていますが、ここではその辺りは省き、カラーの説明のみに留めたいと思います。
※substance Designer初心者の方は、まずは全体の流れやノード構成をイメージ出来るようになるといいと思いますので、 よかったらまずこちらの記事を読んでみてください。
全体像
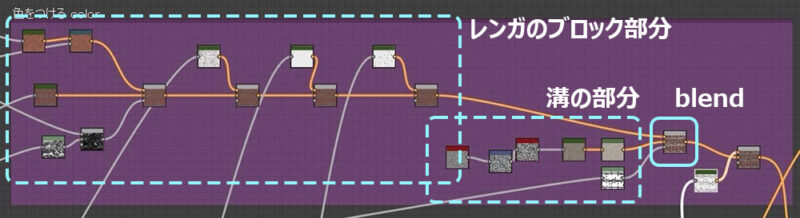
構成としては、『レンガの部分』と『溝の部分』に分けて色をつけていき、
最後にそのふたつをブレンドする形にしました。

イメージ
このデータを作り始める時にまず、どういったレンガを作りたいかをイメージしました。
そしてそこにたどり着くのにどういった工程が必要か、カラーもある程度構成を考える必要があります。
今回の場合は、以下のような流れで考えて構成しています。
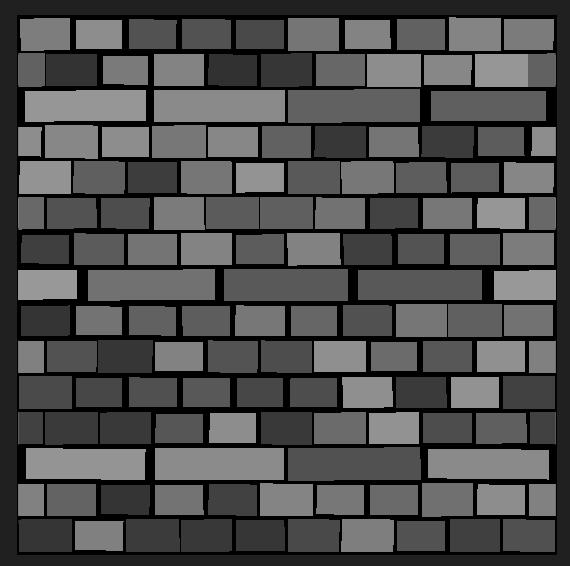
①Tile-samplerでブロックの色のランダム感を出す
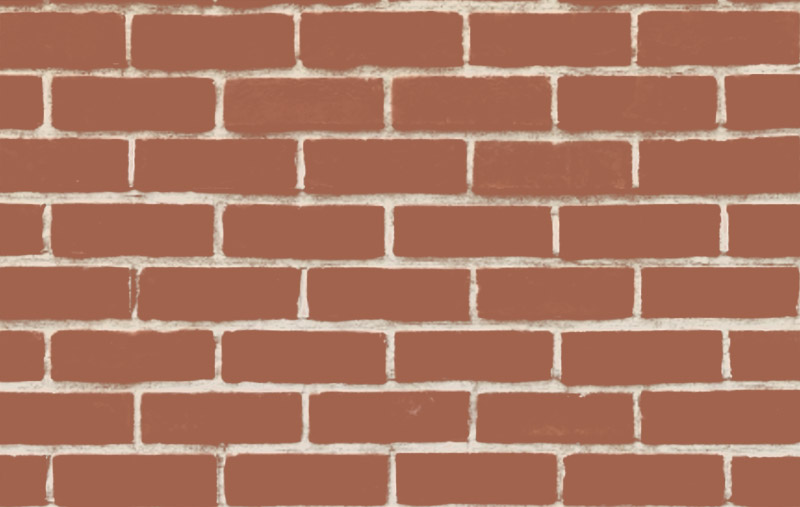
こういった一色ベースのレンガもありますが↓

私はまだらにいろんな色のブロックが混ざったものにしたかったので、Tile-samplerの時点でまばらにいろんなブロックが混ざっている感じを出しています。

②タイルのブロックの色を指定
Gradient Mapで色を割り当てる。

③ひとつのブロックの中にも色ムラを追加
ブロックでパキッと別れすぎている感じがあるので、
ひとつひとつのブロック内にも多少色が混ざっている感じにしたく、
色ムラを足します。

こちらのイメージはphotoshopで描いたもので実際のデータではありませんが、
こんなイメージでデータ作成を進めていきます。
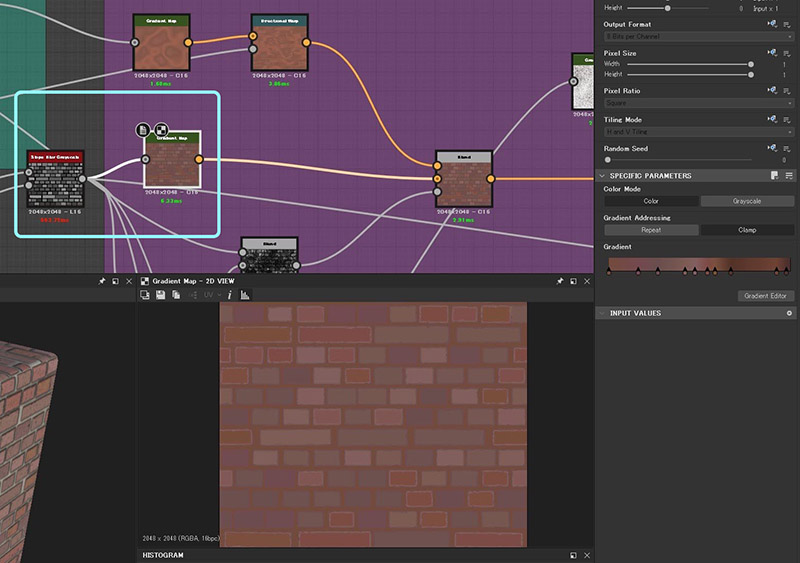
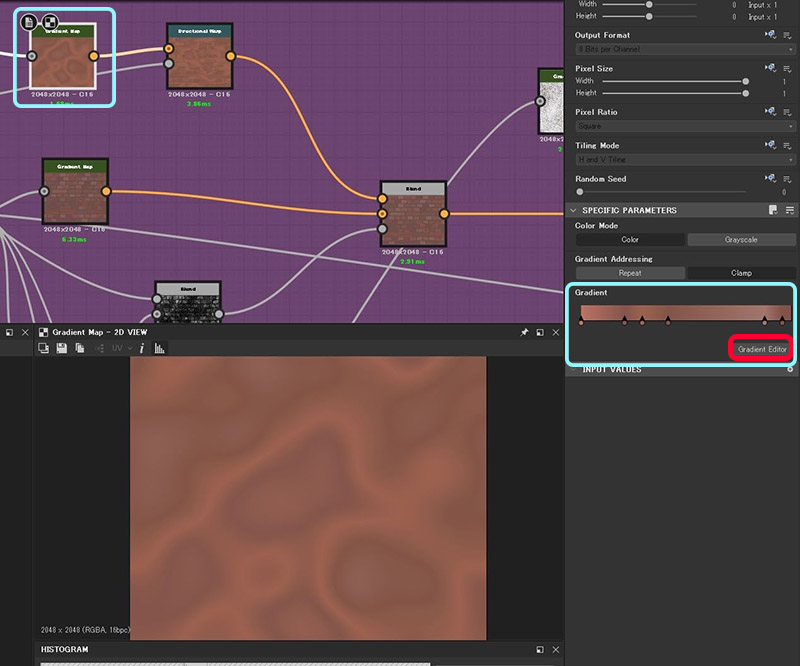
Gradient Mapでブロックにカラーをつける
Tile-samplerを『Gradient Map』につなぎます。


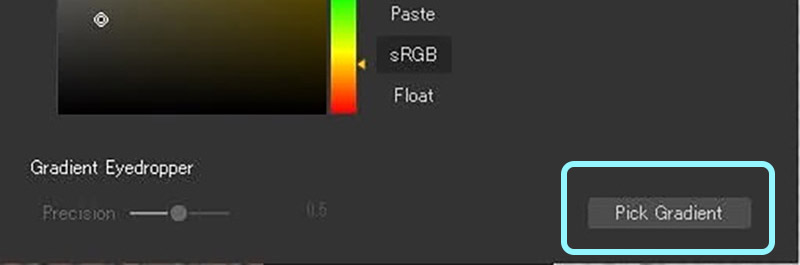
『Gradient Map』のプロパティの『Pick Gradient』で使いたい色をピックします。

横にレンガの写真を開きましょう。
モニター内ならどこでもピック出来ますので、例えばレンガのテクスチャーの写真が沢山あがっているサイトなどを開いておきます。
例↓

写真はなるべく影が入っていないフラットなものが理想です。
『Gradient Map』のピッカーを選択して
横に開いておいたレンガの写真上をドラッグします。

この時、自分で取り入れたい色が入っていそうな部分をドラッグするといいです。
こんな感じで自分の作りたいレンガの感じに近い色が選べたら一旦次に進みます。

※見てくれてる方がいましたが、ちょっとサンプルで上に貼ったピック用の画像と色味が全く違う感じで申し訳ありません💦イメージするレンガの色が拾えていればOKです。
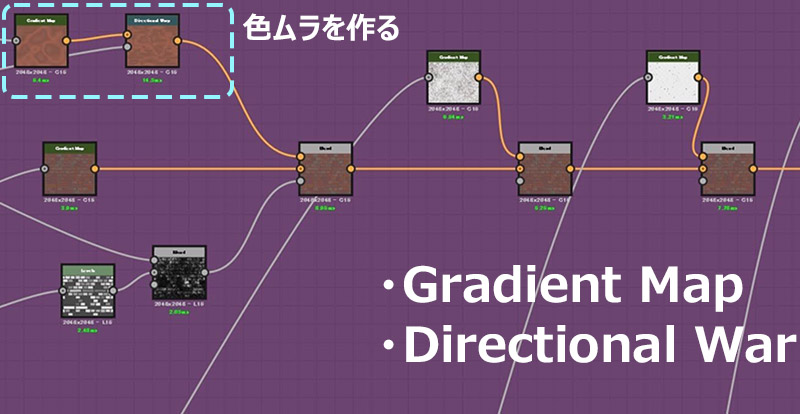
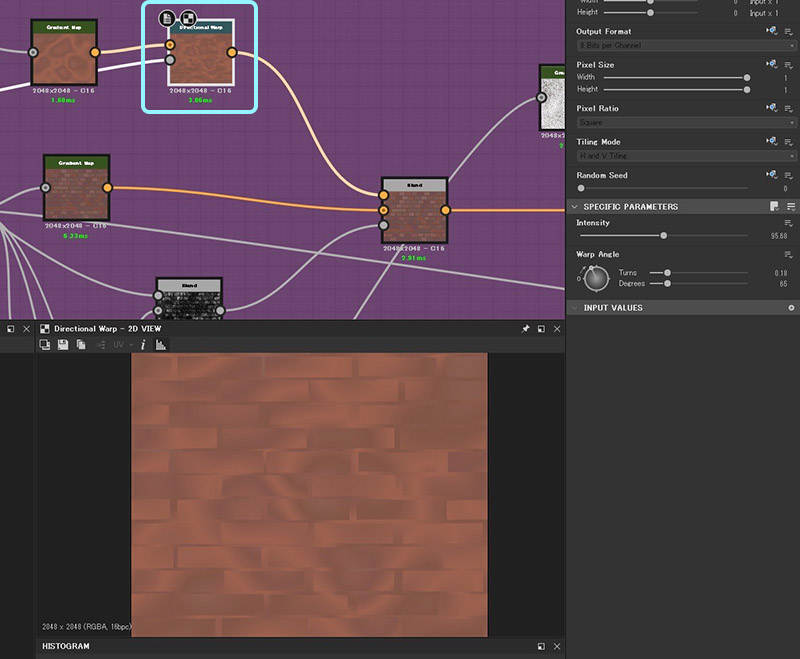
ブロックにニュアンスを追加
最初の工程のイメージで書いた③の、色ムラをつけるのをここでやります。

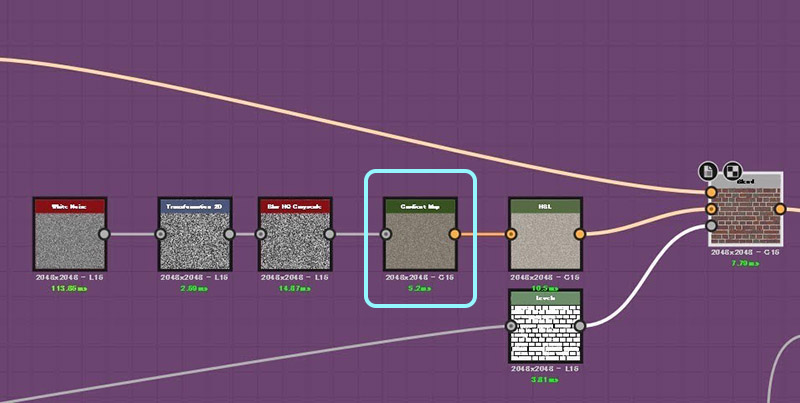
『Gradient Map』と『Directional Warp』を使います。
ここではこの前段階で、色ムラ追加用のグレースケールマップを作成していて、
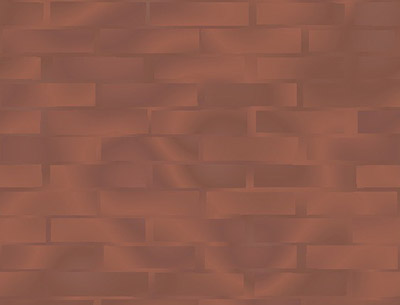
そのノードをGradient Mapに繋げて、このようなイメージになっています。

しかし、このままですとレンガのブロックをまたいで模様が繋がってしまいますので、
それをDirectional Warpでブロックごとに途切れているように見せます。

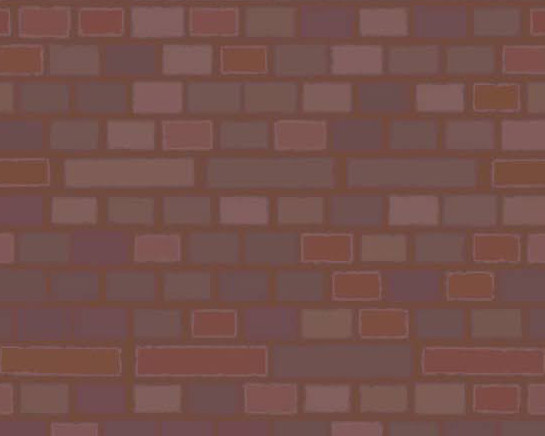
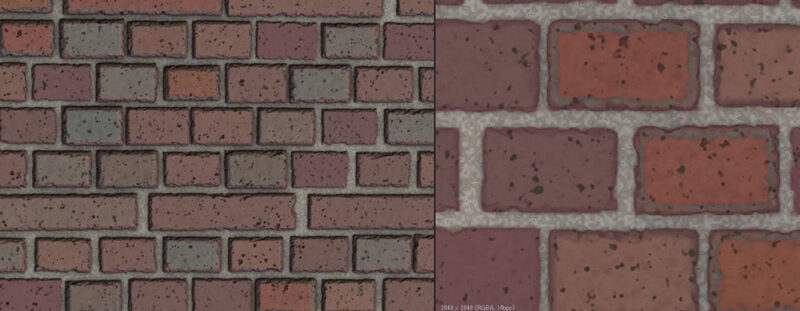
ただの色ムラだったのが、このようにレンガごとに区切られた感じが出たと思います。

この色ムラを追加して、ブロックごとにハッキリ分かれていた色(画像左)に、自然にいろんな色を馴染ませ一体感を出しました(画像右)。


更にニュアンスを追加
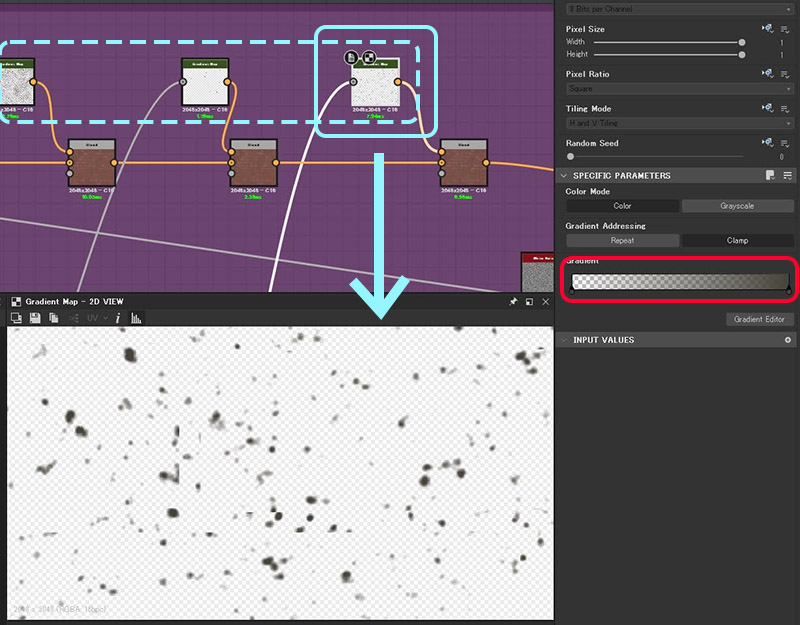
今度は、ブロックが欠けたようなツブつぶの凹みの表現を追加していきます。
水色の点線で囲った部分に3枚並んでいるGradient Mapがその役割をしています。

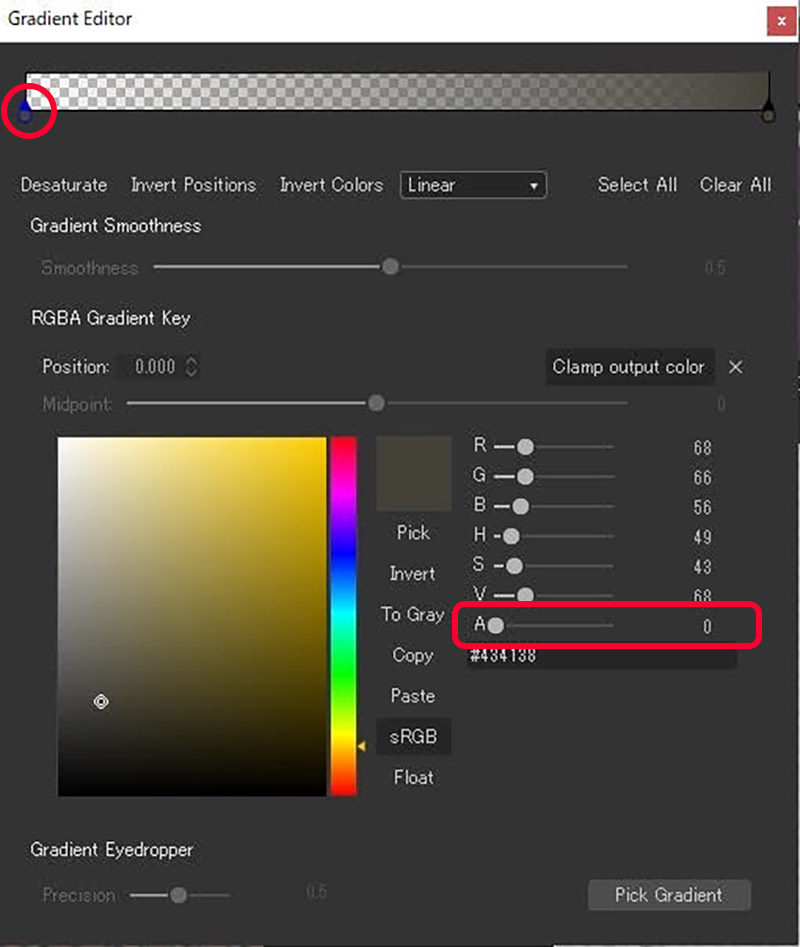
ハイト用に用意していたツブつぶのグレースケールをGradient Mapにつなぎ、
凹みのドット以外の部分はアルファ抜きになるように指定します。
3枚用意したのは、サイズや密度の違う凹みを用意しブレンドすることで、より自然な表現にしたかったからです。

こんな感じです。
これをブレンドすることで、ツブつぶの凹みをレンガの表面に追加していきました。

溝の部分の色を指定
レンガの壁の溝の方も同様にGradient Mapで色を指定します。

画像からピッカーで色を拾って、思った色に調整したらカラーの設定は完了です。

ノーマル・ラフネス
ここからは、これまで作成してきた各ノードを、それぞれ出力に繋いでいくだけです。

①まず、カラーはカラー(アルベド)に繋ぎます。
②ノーマルは、ハイト用のノードをNormalのノードにつなぎ、ノーマル出力へ繋ぎます。
③ハイトマップはそのままハイト出力へ繋ぎます。
④AOは、ハイト用ノードからAOmapノードへ繋ぎます。
これで各マップも出力できる状態になりましたので、完成です~🎉✨✨
レンガのマテリアルの作り方はこれで終わりです。
が・・・・
恐らくちょっと分かりずらい部分もあったかと思いますので、
そういう方に朗報です…!✨
この度ボーンデジタルさんより、
Substance Designerの解説本が2022年3月4日に発売されるそうです🎉✨✨
『作例で学ぶ Substance 3D Designerの教科書』

著者のひとりのもんしょさんは、以前UE4のマテリアル本で学ばせて頂きましたがその本もとても分かりやすく楽しみながら学べましたので、
これは私もとても楽しみにしています♪
これまで確かSubstance Designerの解説本はあまり出ていなかったと思いますので、助かりますね(*^^*)
今勉強中の方やこれから学んでみようかと思っておられる方は是非ぜひ、ご覧になってみてください♪









コメント