こんばんは、hibikiです。
今日は久しぶりにSubstance Designerでレンガのマテリアルを作っていたのですが、
レンガのマテリアル作成の工程の中には、レンガやブロック系のマテリアルを作る時に覚えておきたいポイントが沢山盛り込まれていまして、その辺りを何回かに分けてまとめていきたいと思います。
substance Designer初心者の方は、まずは全体の流れやノード構成をイメージ出来るようになるといいと思いますので、 よかったらまずこちらの記事を読んでみてください。
Tile samplerでブロックの大枠を作る
という訳でまずは大枠をブロックの大枠を作っていきます。
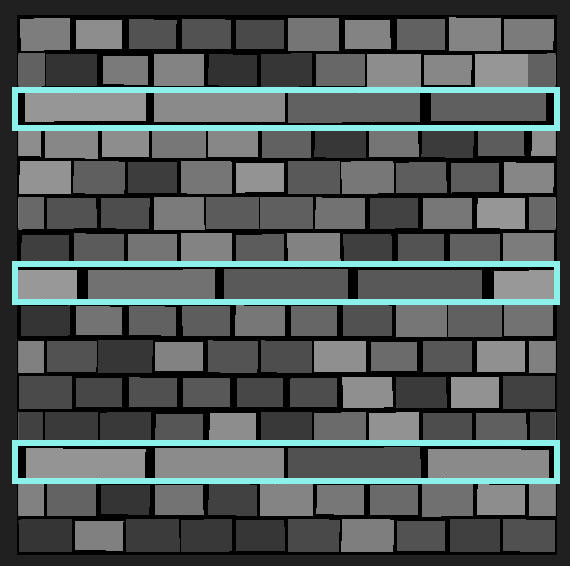
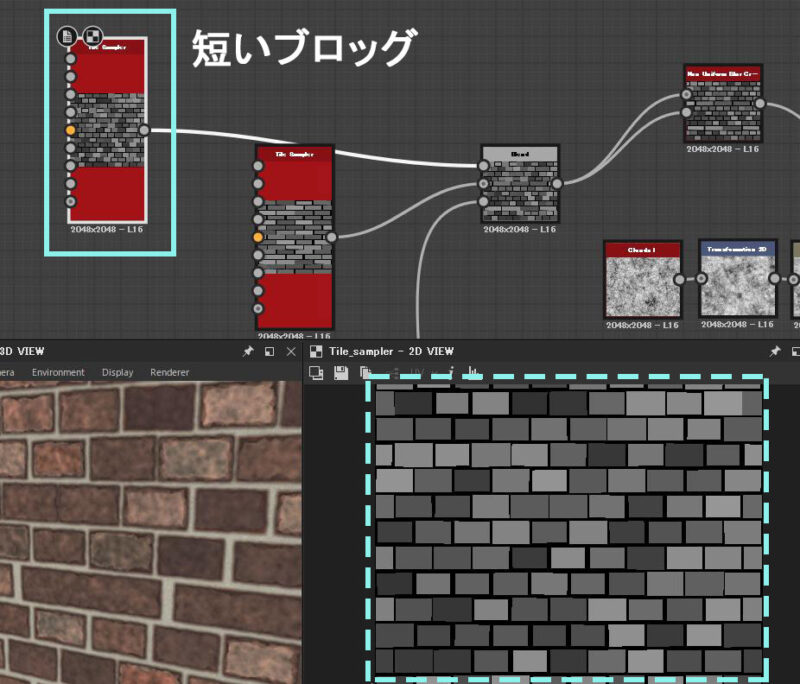
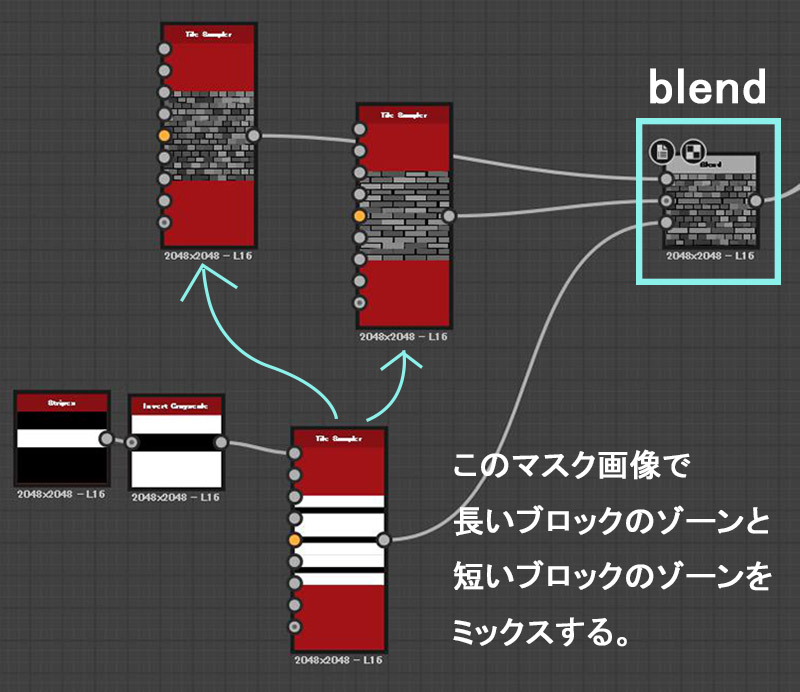
今回はブロックのサイズが均等なレンガの壁ではなく、短めのブロックと眺めのブロックの列が混ざっているものを作りたいので、まずはこの水色で囲った部分と、囲ってない部分をミックスするためのマスクの作成と、それぞれのブロックの作成をします。

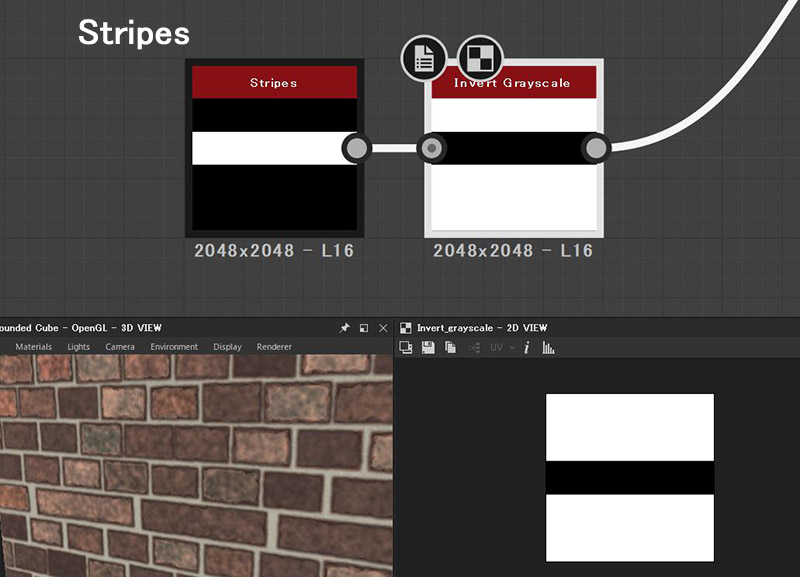
まずはマスクとして使うグレースケールのパターンを作ります。
このように1列だけ黒くなるようにStripesノードのパラメータを調整します。

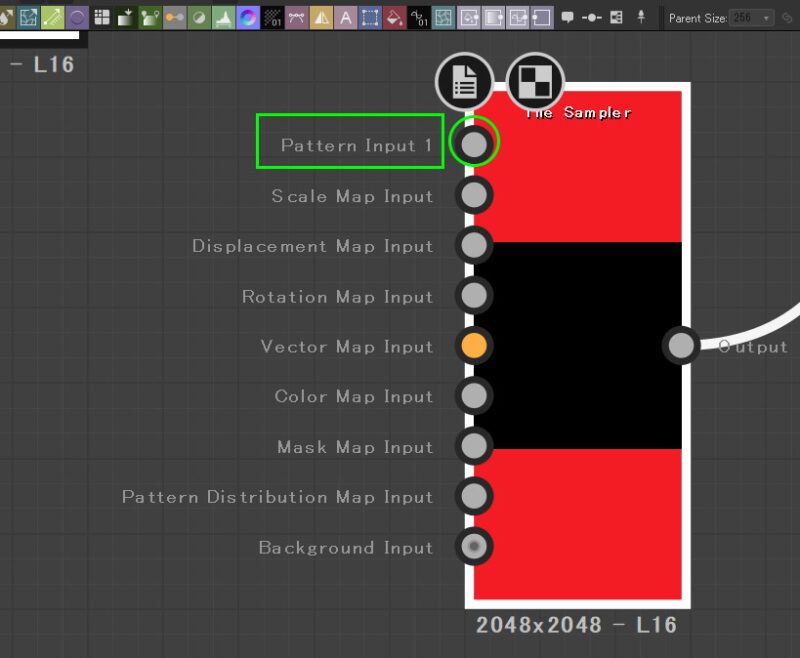
Tile Samplerにこのパターンを繋ぎます。
繋ぐのは一番上のPattern Inputの部分です。

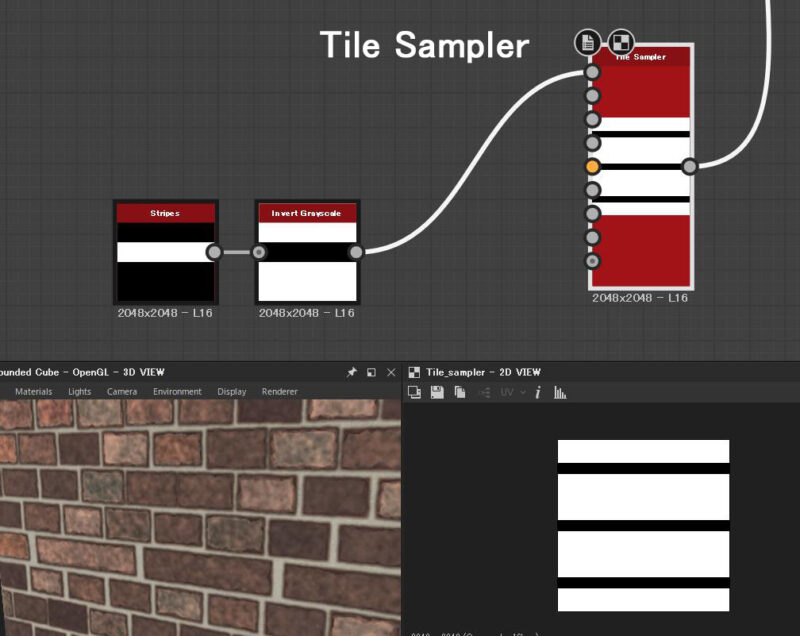
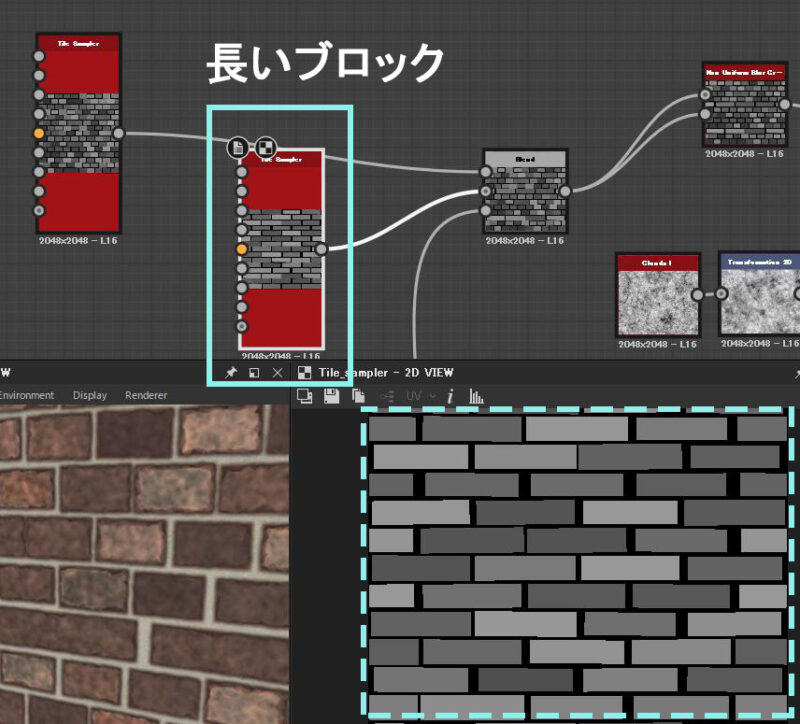
Tile Samplerのパラメーターを調整し、黒いラインが3列になるよにしました。

この黒い部分が、長い方のブロッグのゾーンになるイメージです。
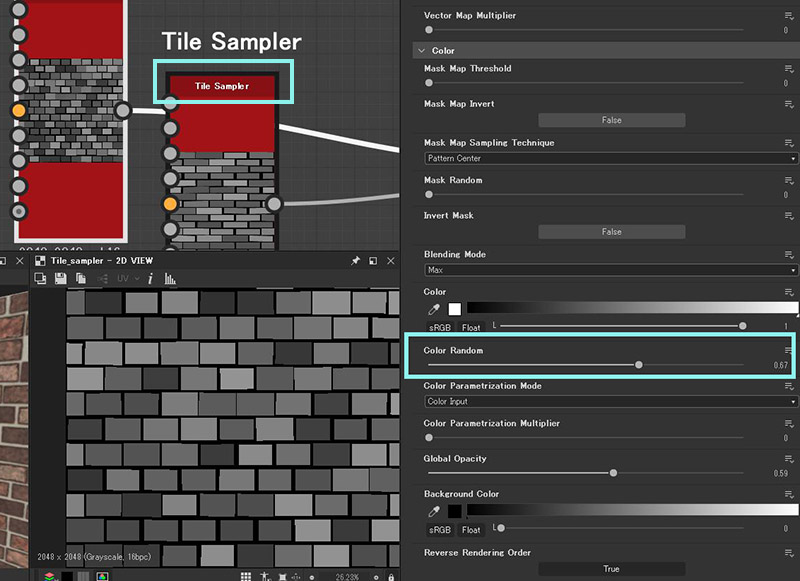
次に、先ほどのとは別で新規でTile Samplerのノードをひとつ用意し、パラメータで列の数やブロックのサイズなどを調整していきます。
●X,Y Amount ➡ 何列(何分割)にするか(今回は列は15列にしました)
●Scale ➡ ブロックひとつのサイズ=全体の密度感
●Size Ramdom ➡ 少しバラツキを出す
●Scale Ramdom ➡ スケールにバラツキを出す
●offset ➡ オフセット。そのままでいい場合はいじらなくてもいい
●Color Ramdom ➡ これをやっておくと後々、ブロック単位での色のバラツキが出しやすくなります。

この辺りが基本的にTile Samplerでいじる所になります。
短いブロックと長いブロックどちらから作り始めてもいいですが、
どちらかが設定できたら、それをコピーしてもうひとつを作るのが列の数もズレなくていいです。


ふたつのTile Samplerが揃ったら、blendeノードでブレンドします。
その時に、マスクとして最初にStripesから作ったパターンを使います。

メインのブロック(細かい方)を一番上に、真ん中には長めのブロックを、一番下にマスクを繋ぎます。
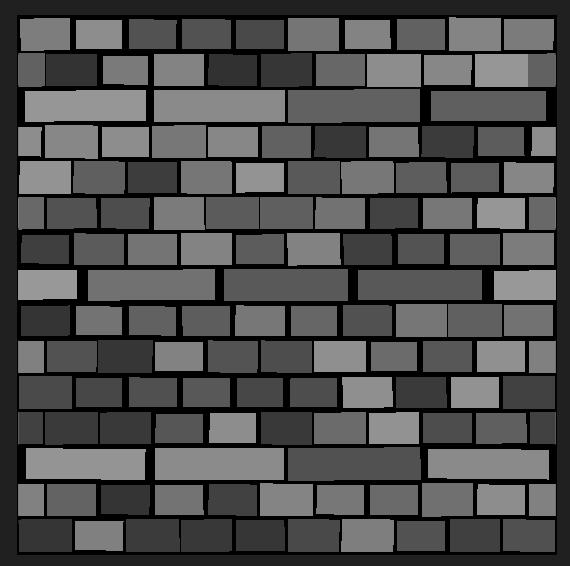
こんな感じでふたつのブロックがミックスされました。

ノイズ+Slope Blurで淵にニュアンスを付ける
これはいろんなところで使えそうですが、
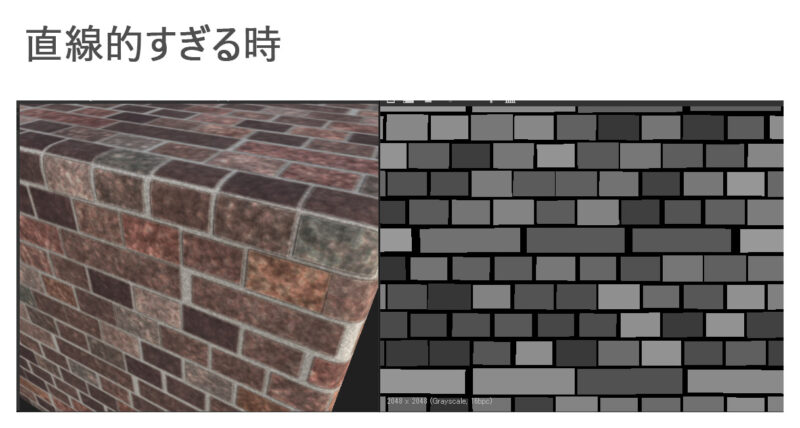
今回は結構崩れてきているレンガの壁を作りたいので、 なんだか線が直線的過ぎるな👀
もう少しニュアンスを付けたいなという感じがしましたので
ブロックの淵にニュアンスを付けていきたいと思います。

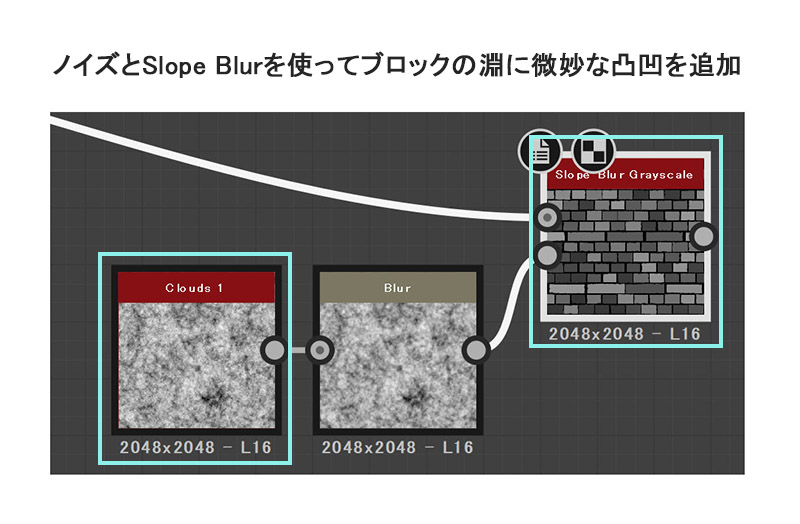
使うのはこちらのノードです。

ノイズとSlope Blurですね。
ノイズは何でもいいのでしっくり来るnoizeのノードを使用します。
間にBlurを挟んだのは、そのままだとガビガビ過ぎる印象だったので自然な具合の凸凹感に近づけるために少しボカシを入れて解消しています。

淵が微妙に凸凹しました。
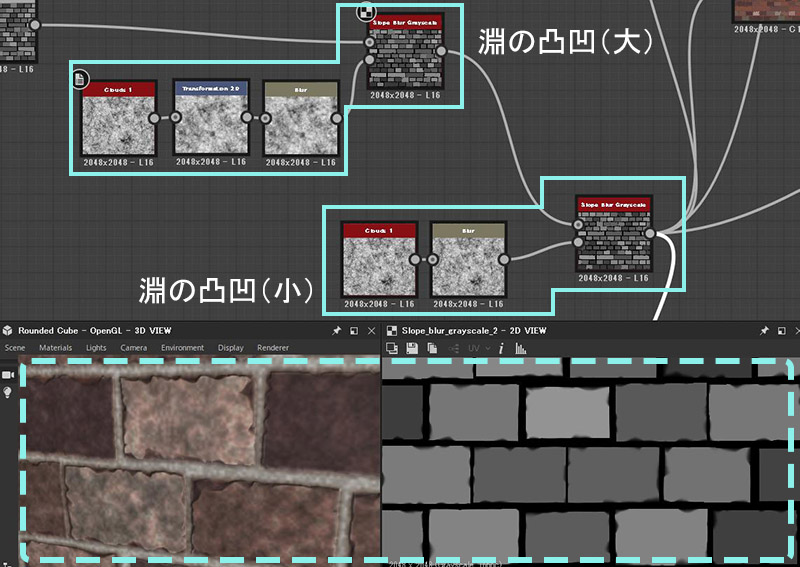
この凸凹を、大き目の凸凹と小さめの凸凹でふたつに分けて作ると、より自然になります。
ノードはこんな感じになります。

レンガの淵がだいぶ崩れてきました。
欠けた部分が出来たことで、厚みも感じられやすくなっています。
今回はここまでとなりますが、最後にノードを繋ぎ直す時に便利なショートカットを覚えたのでメモしておきたいと思います。
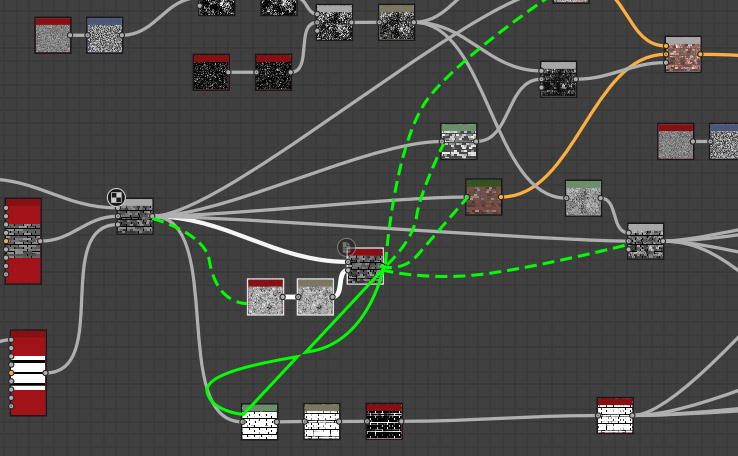
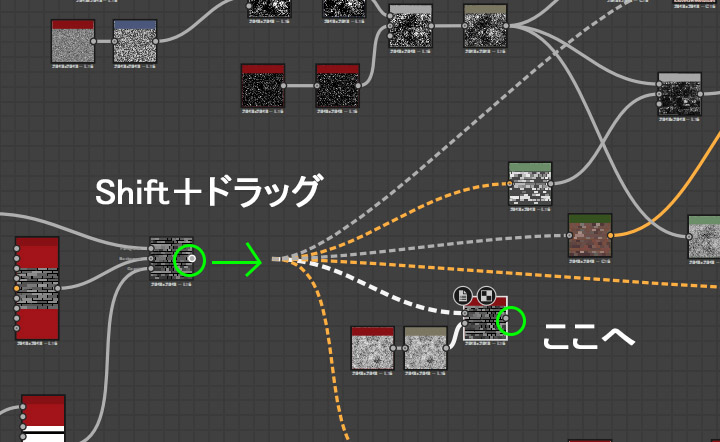
今まで大量に既に繋いである部分にノードを加えたい、となった時に手動でひとつひとつ繋ぎ直していたのですが、これがShift+ドラッグでひと手間で出来たみたいです👀✨

薄めのグレーのラインが現在の状態で、緑の方につなぎ直したい、と言った感じの時。

このように元のところからShift+ドラッグで、ひと手間で追加ノードを差し込めました。
仕事ではたまにしか使わないのでこういった操作がすぐ忘れてしまいます💦
これに至ってはもともと覚えてなかったので余計すぐ忘れてそうなので、備忘録でした📝
今回はここまでになります。
次は【3DCG】Substance Designerでレンガのマテリアルを作る② 【SD】です。
内容的には今回作った大枠のブロックに、次は表面のニュアンスを加えていくあたりの予定です。
また今週末時間がとれたら書きたいと思います。









コメント