こんばんは、hibikiです。
引き続きblender。今日はUI・表示系のメモ📝です。
UI・表示系 覚書き
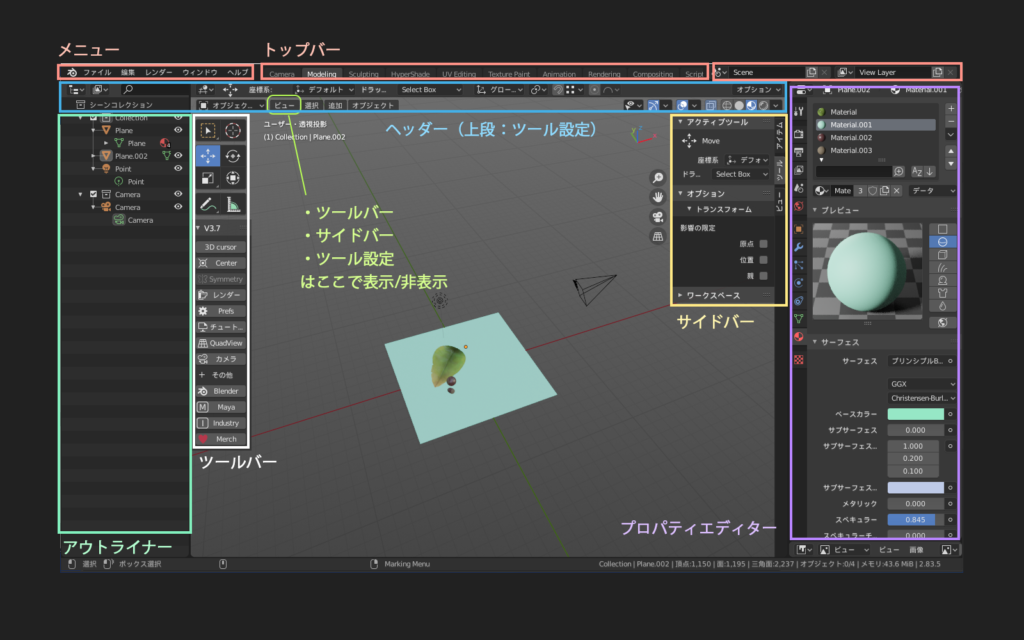
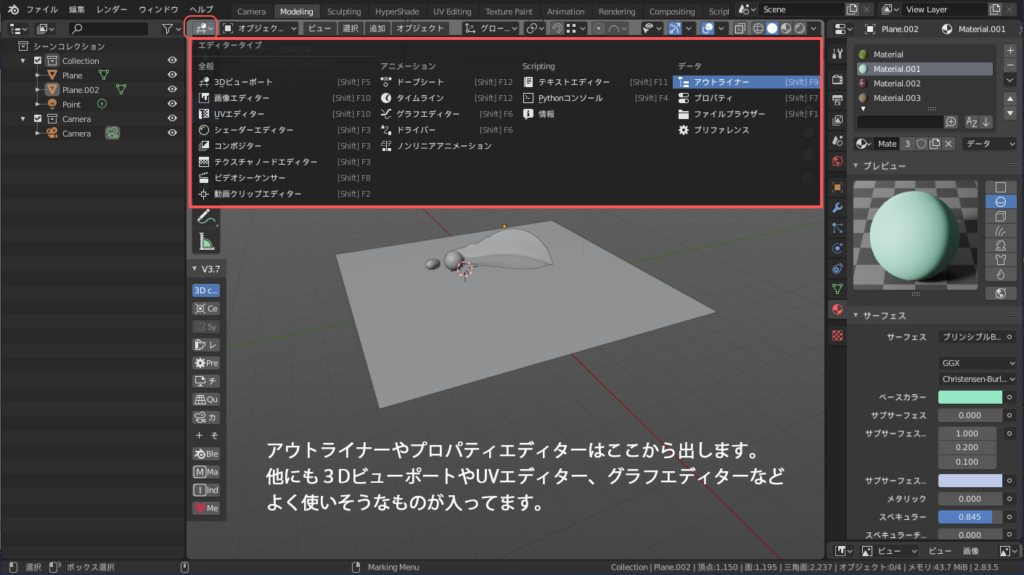
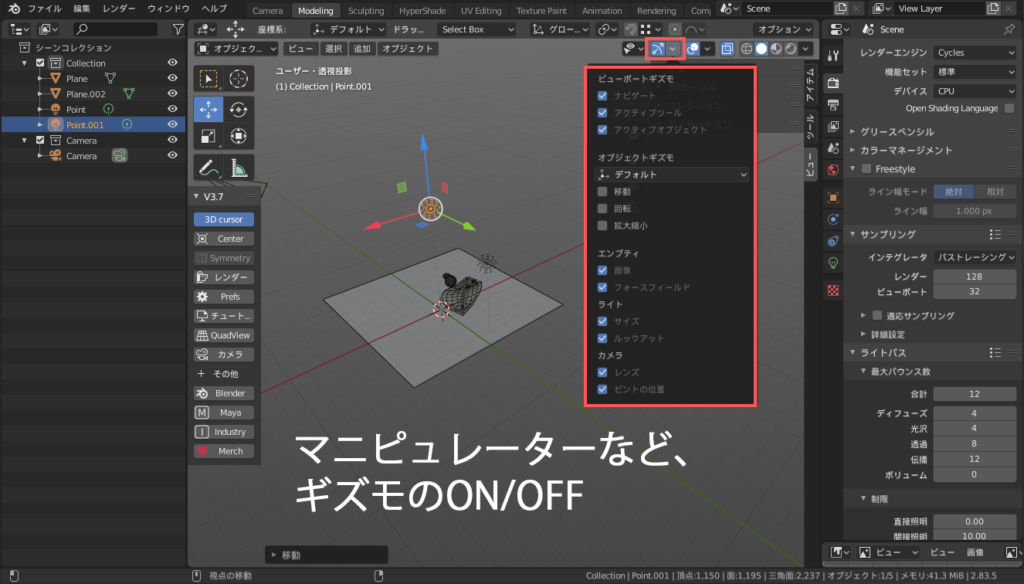
UI 各ウィンドウなど



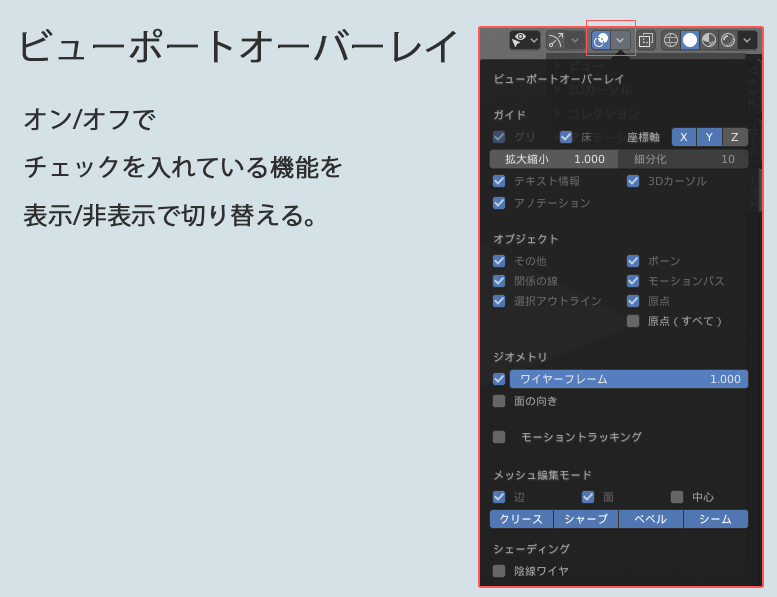
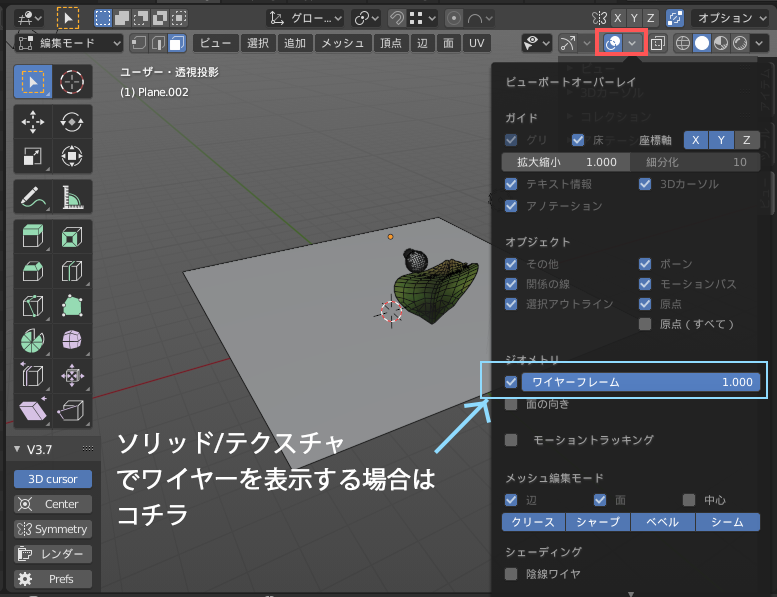
ビューポートオーバーレイ


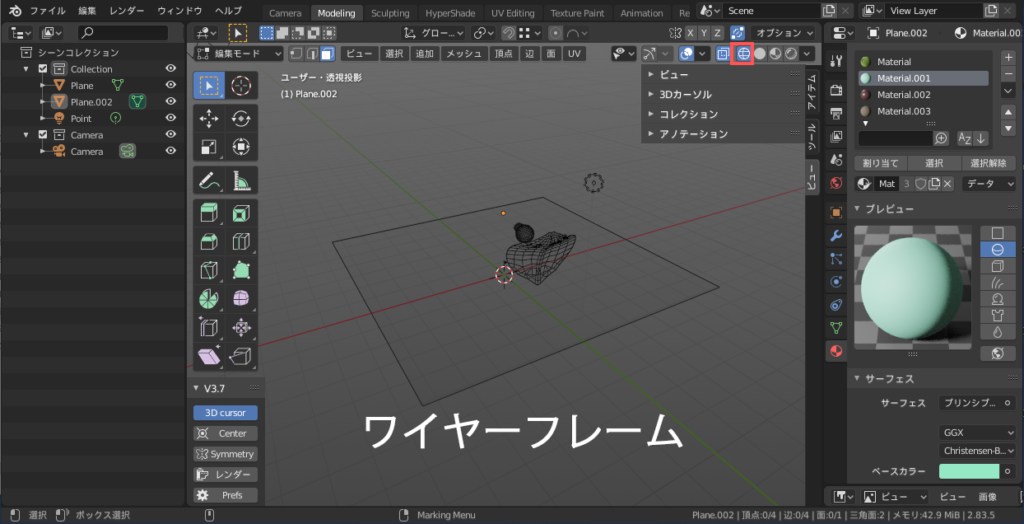
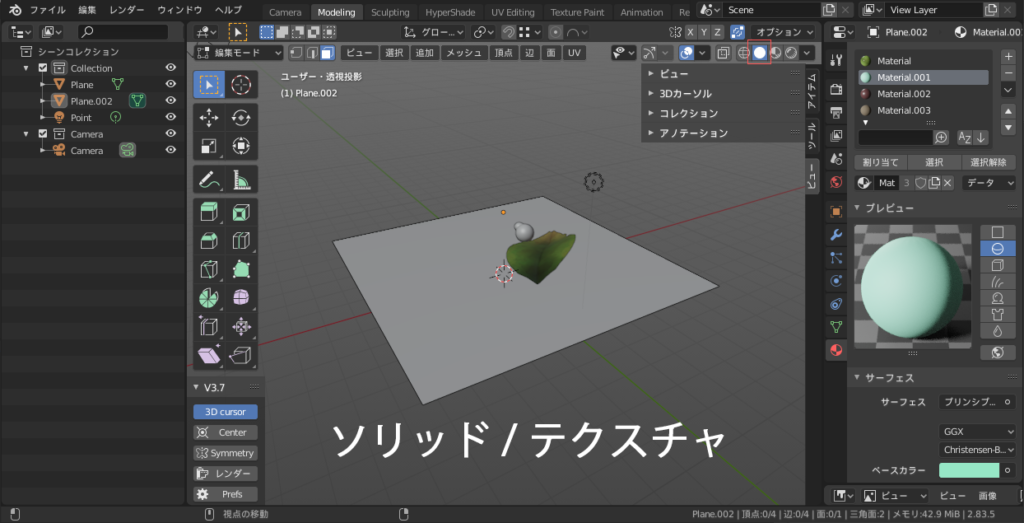
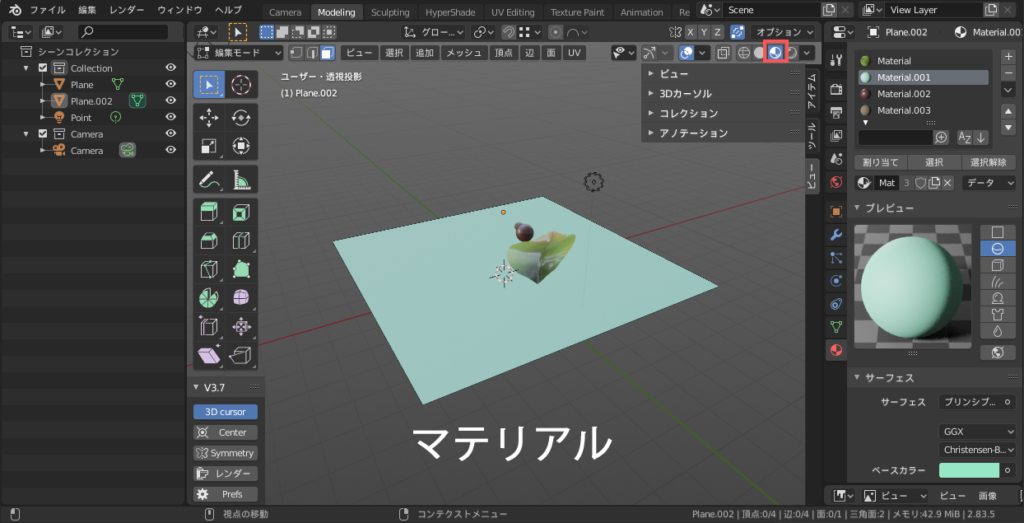
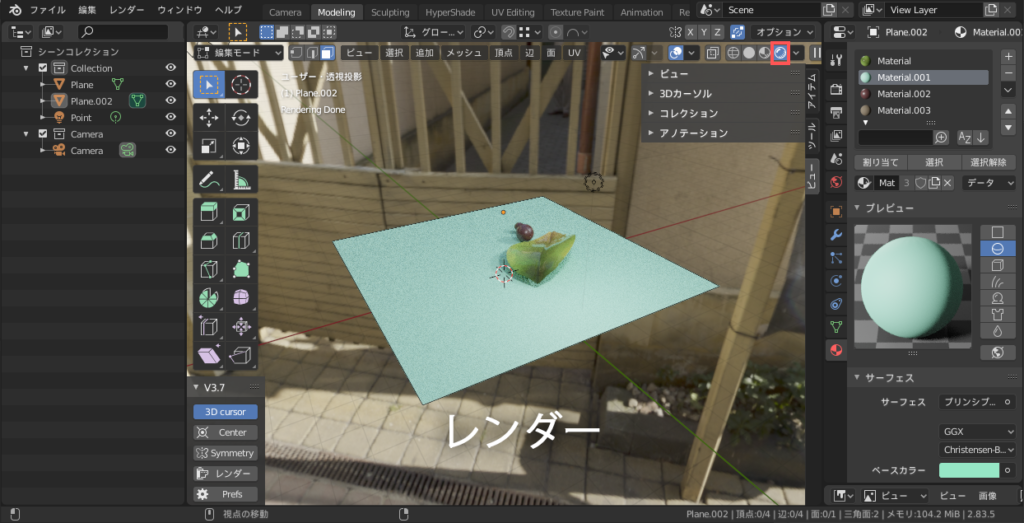
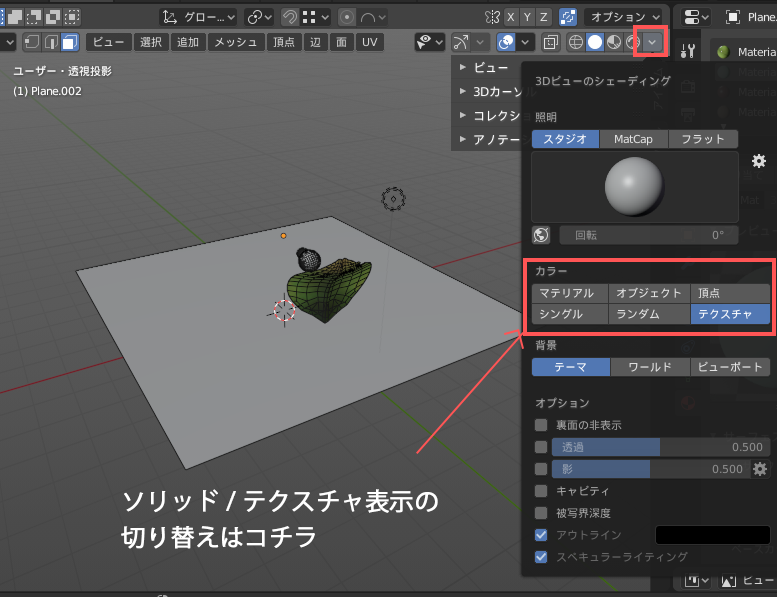
各表示切替 ワイヤー/ソリッド/マテリアル/レンダー




シェーディングやテクスチャの表示 詳細設定

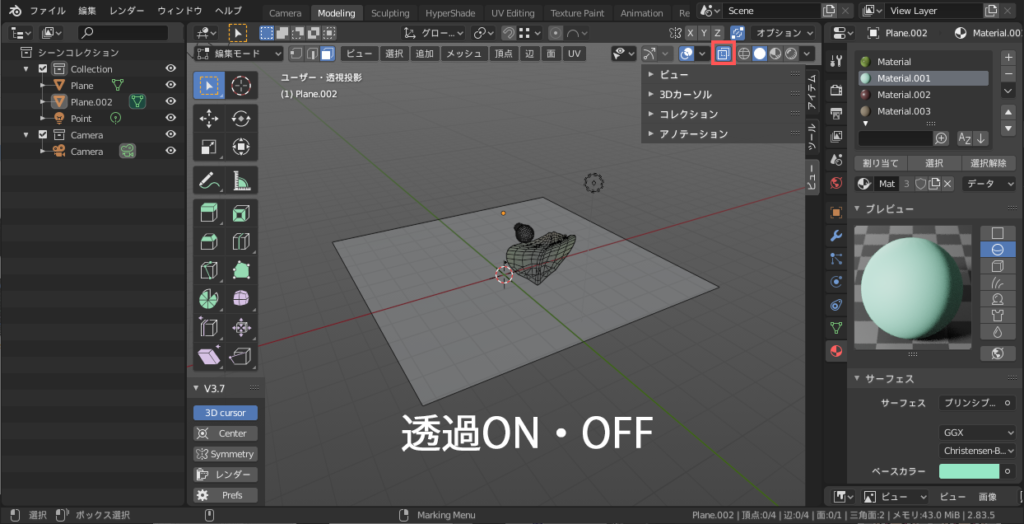
透過

♦ ♦ ♦ ♦ ♦ ♦ ♦ ♦
追記 2020.10.25
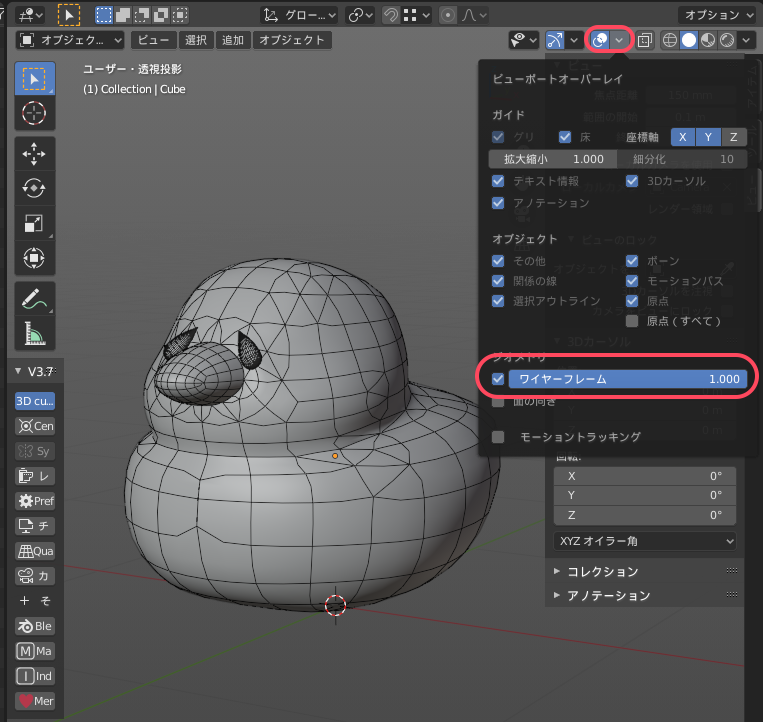
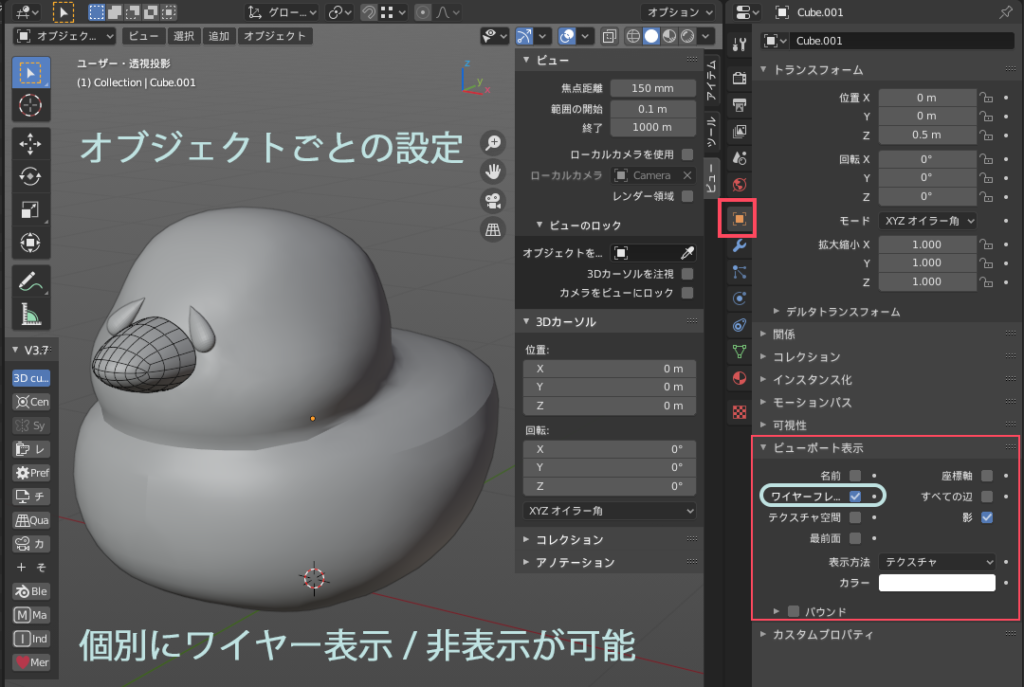
オブジェクトごとのワイヤーフレーム表示切替
こちらのビュー全体のワイヤーフレームの表示設定に対し・・・

モデルごとにワイヤー表示設定する場合はこちら。
基本的にはビューの設定で十分かと思いますが、使った方が便利な時もありそうなので一応メモ。

そのふたつ下にある”最前面”も結構使います。
パース変更


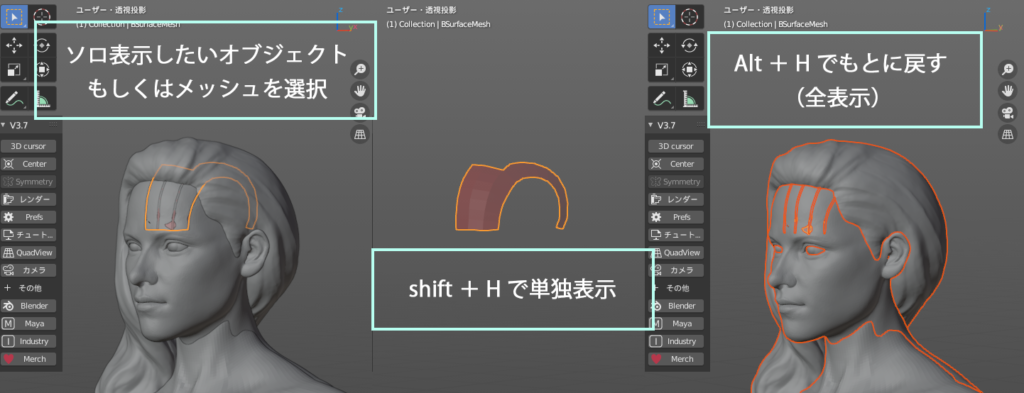
選択モデル ソロ表示 / 全表示

これらを都度作業しやすいように切り替えながらやるといいですね(*^^*)
今回はここまでですm(_ _)m









コメント