こんばんは、hibikiです。
引き続きblenderです。
いくつかだいぶ良さそうなUV展開のアドオンを使ってみたところで、
人型モデルのUV展開を通して、一通りのUV展開の流れとポイント、注意点などを書いていきたいと思います。
今回は、服・素体・髪に分けて展開するつもりで、服と靴のみ展開していきたいと思います。
UV展開の注意点やポイント
展開の流れに入る前に、注意点やポイントを整理したいと思います。
特にゲームの3DCG制作の仕事の現場では、毎回チェックする内容となってますので、これからそういった仕事をしてみたい方なんかは、覚えておいて損はないと思いますので、是非ポイントと注意点だけでも目を通してみてください。
意識するといいポイント
まず、意識するといいポイントとしては以下の感じになります。
やらない方がいいこと
それから、”絶対にやらない方がいいこと”としてはこんな感じです。
もっといろいろ考えている気もしますが、
仕事でなく、尚且つそれなりの解像度のテクスチャを使える状況であれば、
意図しない箇所が重なっていないこと、UVが意図せず裏返っていないこと、UVスペース上(1×1)にしっかり収まってさえいれば、それでいい気もします(^^;)
仕事ではなくても、テクスチャ作成に3Dペイント(substanceなど)ではなく、2Dのテクスチャ作成ソフト(photoshopなど)を使うのであれば、ある程度は向きだったり水平垂直に開くのを考えた方が描きやすさはあると思います。
3Dペイントだと解像度をある程度とれればどんな風に開いてもある程度描けてしまいますから、私も仕事でも今後時代が変わりあまりUVに時間をかけなくていいように早くならないかなぁ~なんて思っていたりはします💦
とは言えまだまだ低解像度だったりで、上記のことは現状の仕事ではまだまだ必要なポイントになってくるとは思いますので、今回書いてみました。
UV展開の流れ
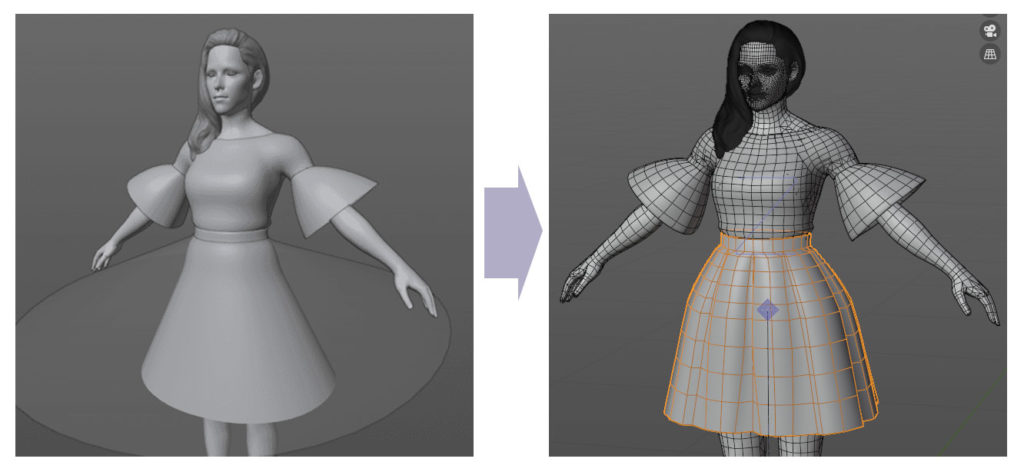
①メッシュがすべて用意出来ているか確認
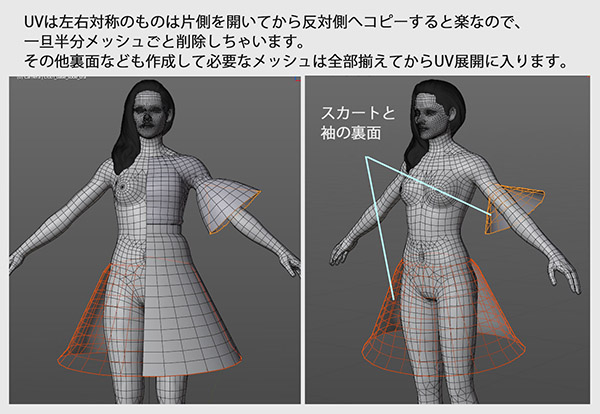
まず、以前クロスシミュレーションのために用意した服の裏面などを作成していき、変に穴や隙間がないようにします。
(※片面表示前提で進めています。)

左右対称の服はUVも左右対称に開いたほうがテクスチャ作成時何かと都合がいいので、半分は消してしまいます。
UV展開用のモデルを別で用意して後でUV転写でもいいですが、今回はミラーする作業がそこまで大変でもないのでこのように進めます。
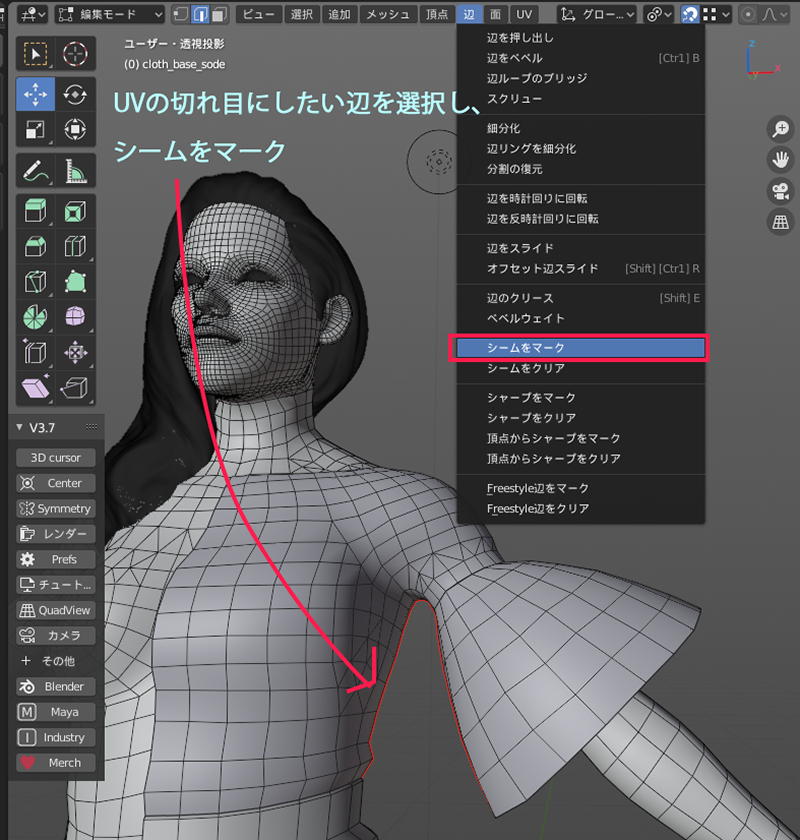
②シームをマーク
次に3Dビュー上で、UVの切れ目の設定(シームをマーク)をしていきます。
※既にバラバラに展開されている場合は、”全メッシュを選択し展開”をしてから始めるといいです。Aキーでメッシュ全選択⇒UVエディター上でUキーで展開です。
服のモデルを複数に分けていますが、必要な個所すべてシームをマークしていきます。

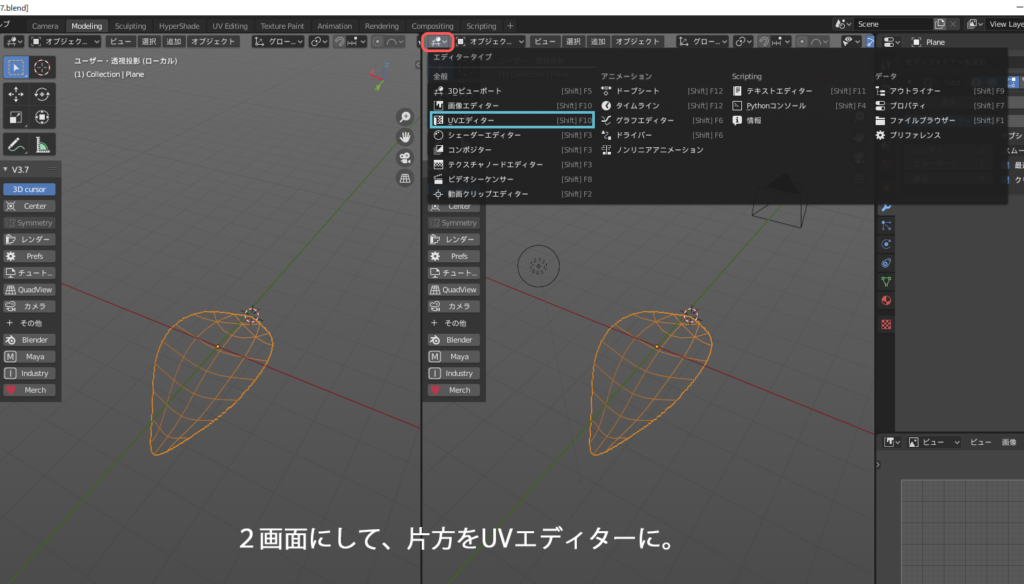
③ UV Editerモードに切り替える
ワークスペースをUV Editerモードに切り替えます。
3DとUVエディターの2画面にならない場合は手動でウィンドウを横にひとつ増やし(※ウィンドウの分割・統合方法)、片方をUVエディターにします。

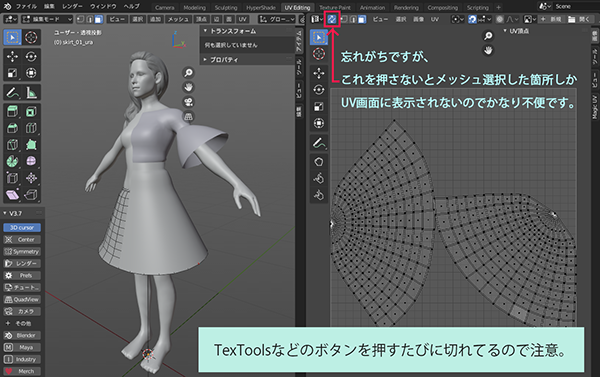
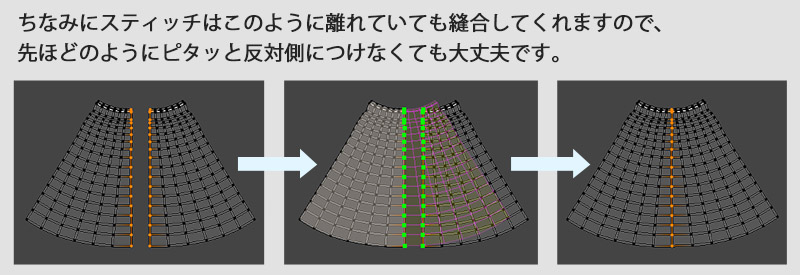
④sync
UV画面と3Dビューのリンクのボタンも忘れずに。

この3DビューとのリンクがONになっていると使えない機能も結構あるようです。また、syncがオンだと3dビューとシンクして状態のため、エッジを共有する箇所はuvは離れていてどちらかのみ選択したいと言う時でも両方選択されてしまいますので、OFFにする必要があります。
この辺りは、都度ON/OFFするか、最初にまずsyncを押しUVEditer上にすべて表示された状態で全メッシュを選択→それからsyncをオフにすると、全メッシュがUVEditor上に表示された状態でsyncもされてない状態で作業が出来るので、それで進めるのもいいと思います。
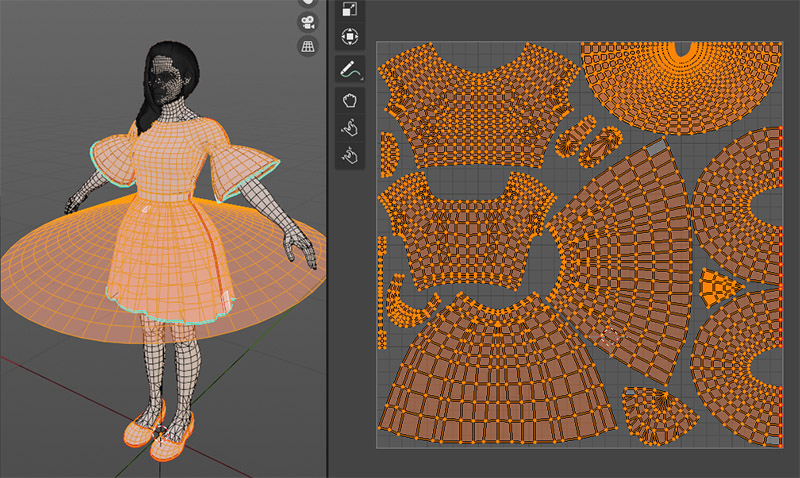
⑤全メッシュを展開
シームをマーク出来た状態で、1回すべてのパーツを展開してしまいます。
とくに何も考えず、すべてのメッシュを選択した状態で『展開』メニューで一気に開きます。
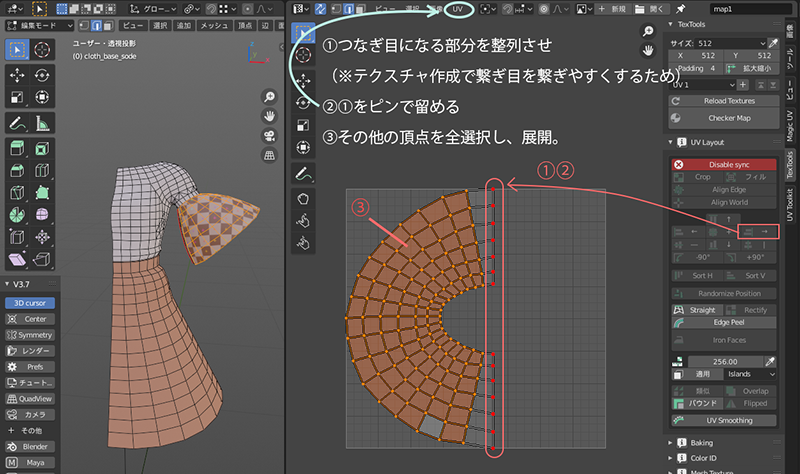
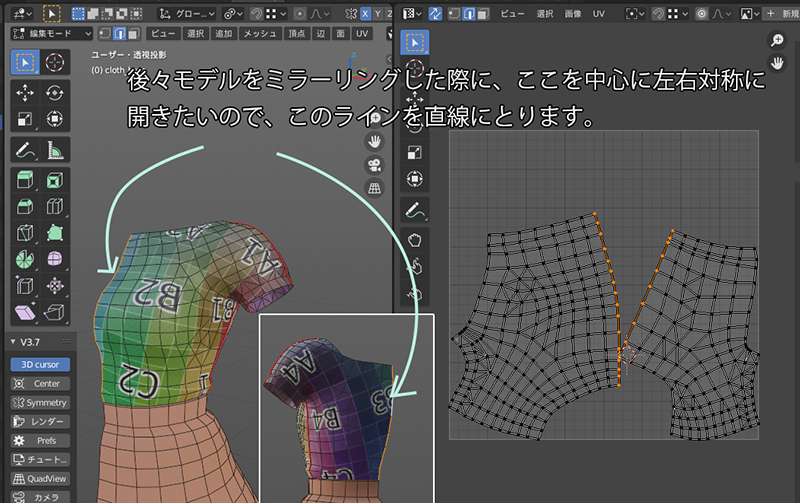
⑥UVの調整 -そでのつなぎ目を直線に整列させる-
今回はまず袖部分から行きます。
”展開”後、シームをマークした頂点をすべて選択し、”整列”させます。
こうすると後々テクスチャの繋ぎ目の処理がしやすくなります。今はサブスタンスなど3Dペイントが主流なので、ある程度解像度が確保できる場合はやらなくてもいいと思いますが、
仕事ではモノによっては今もやることが多いです。


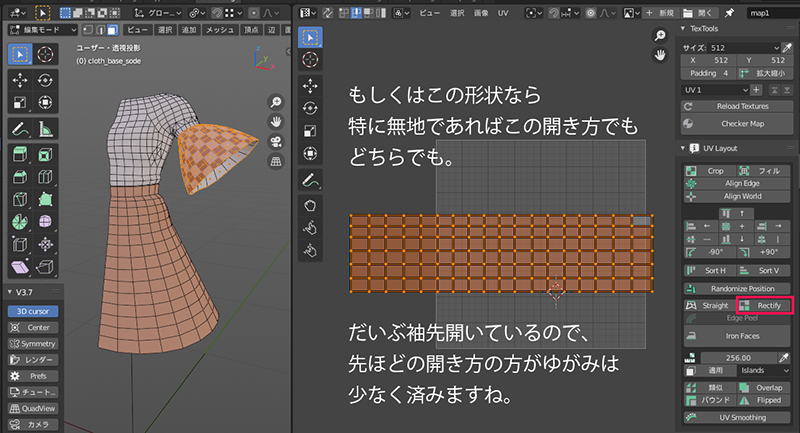
例えばストライプやボーダー柄が横向きに入ったりする場合は、この下の方のグリッド上の開き方が、テクスチャが楽に済んだりします。
今回は柄は特に考えていないので、上の開き方にしておきます。
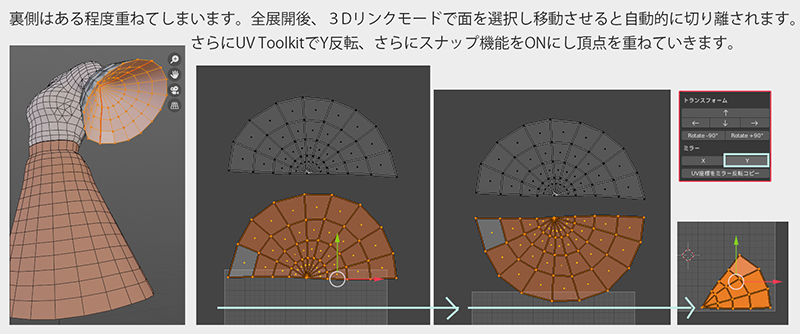
⑦UVの調整 -そでの裏面を縮める-
次に袖の裏側は、そこまでよく見られない箇所なので、UVの面積を縮めます。

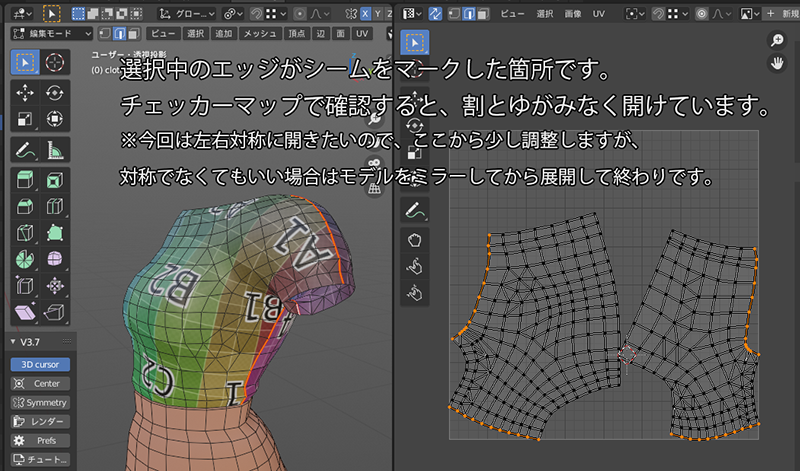
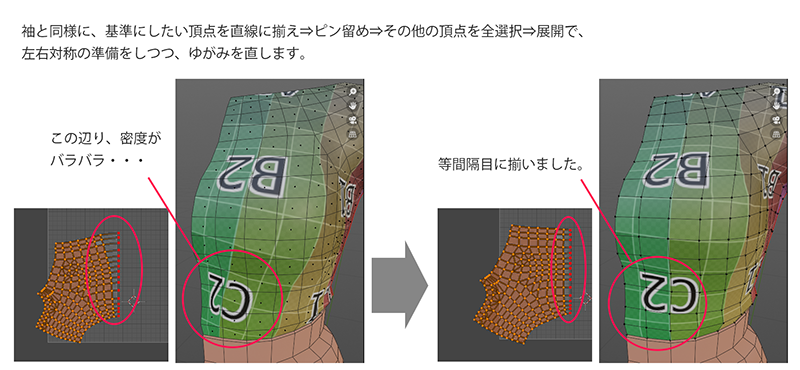
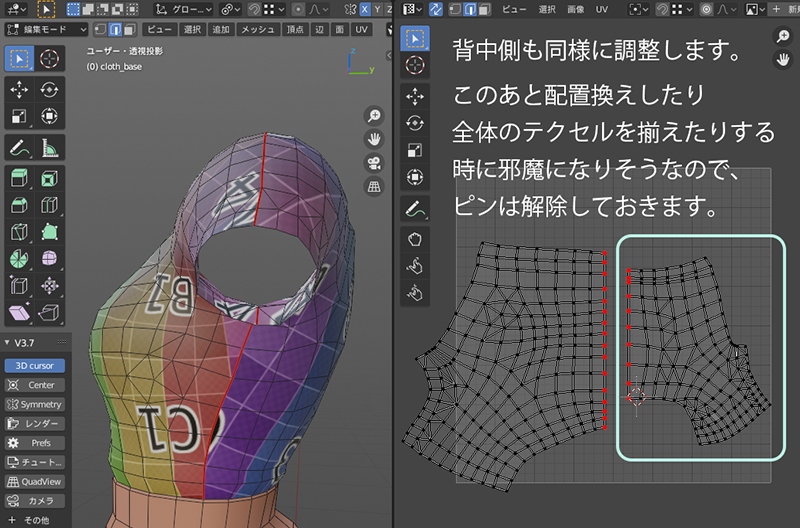
⑧UVの調整 -上半身の前後の解像度を揃え、つなぎ目を合わせる-
次に上半身部分を整えていきます。





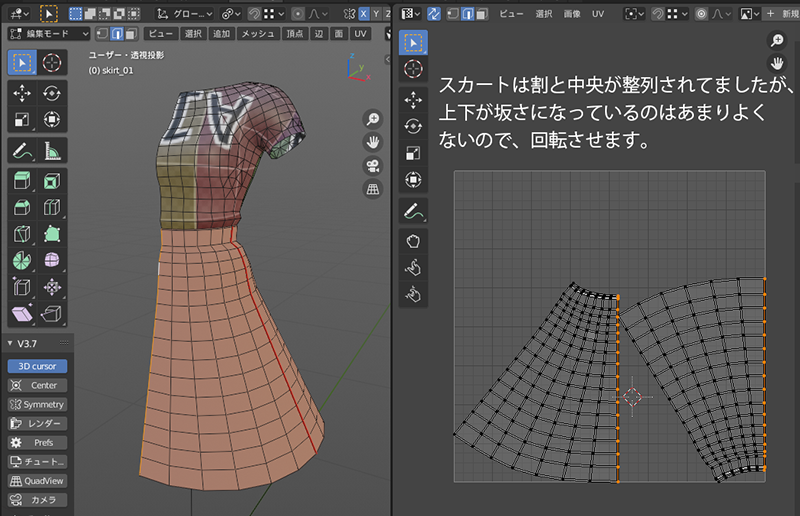
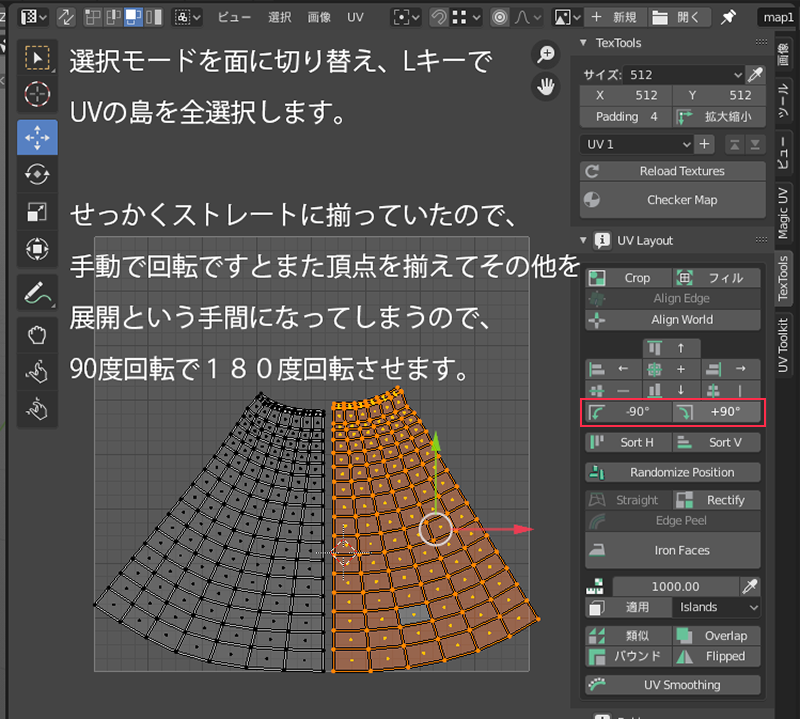
⑨UVの調整 -スカート-
次はスカートのUVを調整していきます。


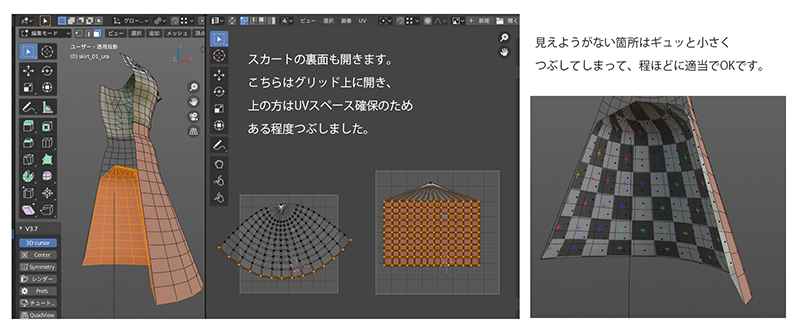
裏側も展開します。

ひとまず服はこれで全パーツ開き終わりました。
全部そろったところで、次はそれぞれのパーツのテクセルを揃えます(解像度の統一)。
一旦ここまでになりますが今後の作業としては・・・
▶靴履かせる(忘れてました・・・)
▶テクセルを揃える
▶配置
衣装類・body/head・髪にUVを分ける予定なので、これで衣装類は完了です。
この辺のUVの分け方はプロジェクトの仕様によって様々で、キャラクターだと顔も紙も体も衣装もまるっとひとつにまとめてしまう場合もあれば、顔だけ分けたりする場合もあります。
背景だとプロップ(家具や小物などの置物系)だと物単位だったりもしますが、フィールドだったり家とかだと素材ごとに分けたりします。
なのでその辺も最初に頭に入れながら開く必要がありますね。
▶body/headのUV展開
▶簡易的髪の作成・UV展開(後々時間がとれた時にblenderのヘアーシステムをやってみたいですがまず一通りセットアップまでを目指して仮のモノを簡単に作ります。)
▶ここまでやったら服をもう一度クロスで動かし、いい感じのしわが付いたところで、更に細かいシワなどのディテールを、blenderのスカルプト機能を使うかzbrushで作成し、AOとノーマルベイク。
▶テクスチャ作成(substance使用予定)
▶セットアップ⇒簡単に動かしてみる。
今回はあくまでblenderの修得目的なので、テクスチャはざっくりにするかもしれませんが。
こんな感じの流れで一通り進める予定ですヾ(@⌒ー⌒@)ノ
今日はここまでになります。
UV展開は全部終わったところでまたこちらの記事に追記したいと思います。
♦ ♦ ♦ ♦ ♦ ♦ ♦ ♦
追記 2021.1.4
服のUV展開が一通り終わりましたので、追記です。
前回今後の流れを書いておきましたが、作り忘れていた靴のモデルを作成してUV展開。→ミラー化→UVも反転させ繋げる箇所はつなげる→配置→UVエクスポート。
といった感じです。
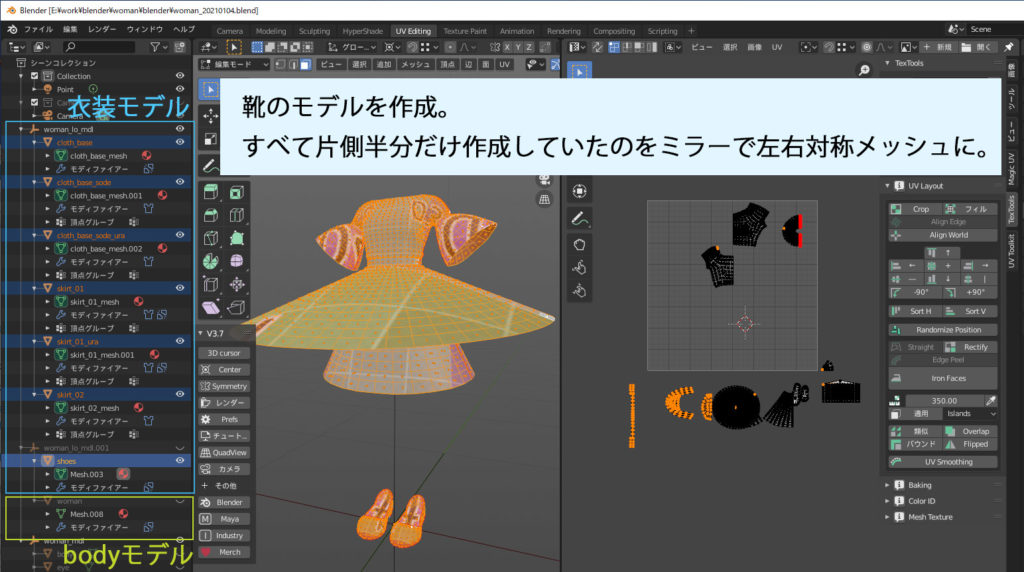
⑩靴のUV展開
まず靴をまだ履かせていなかったので、靴を作成しました。

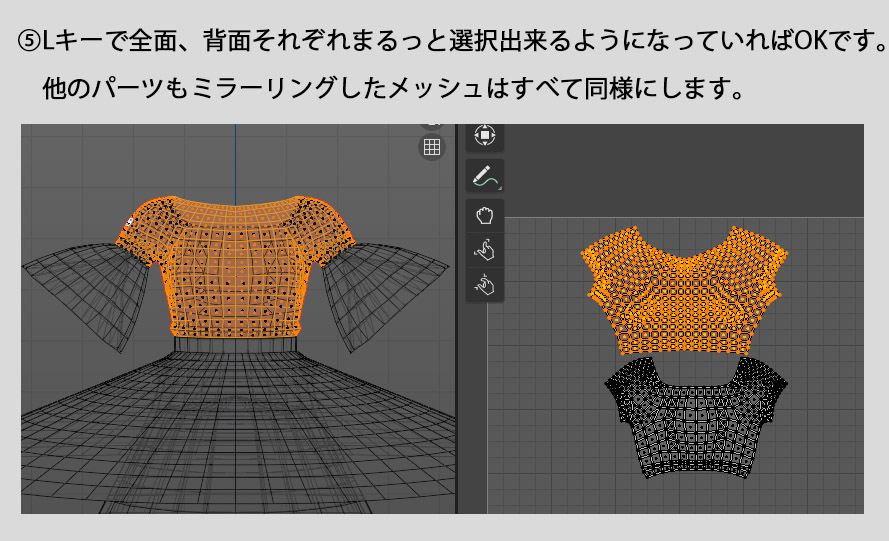
⑪ミラー
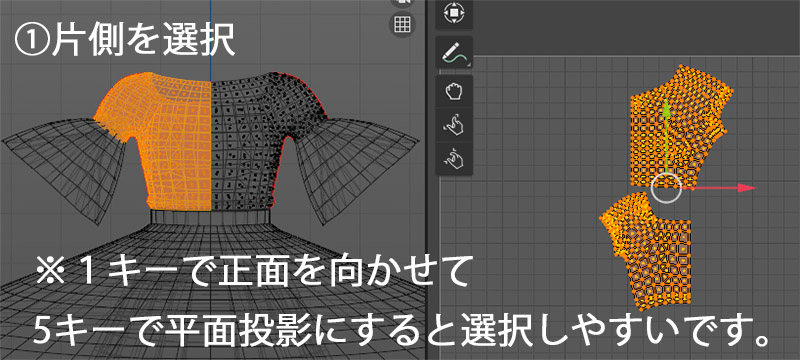
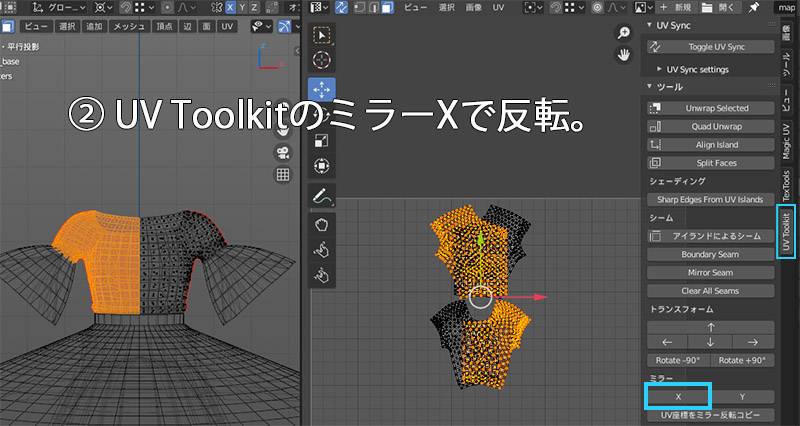
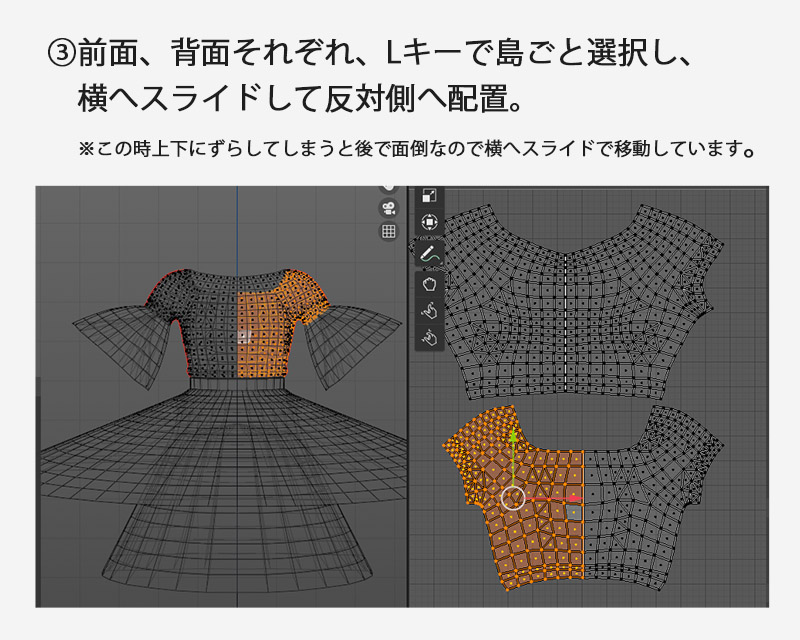
これまで片側のみUVを開いてきましたが、片側分のUVが全部開けたところで、右半身にメッシュをミラーリングし、UVの調整が必要な個所はしていきます。
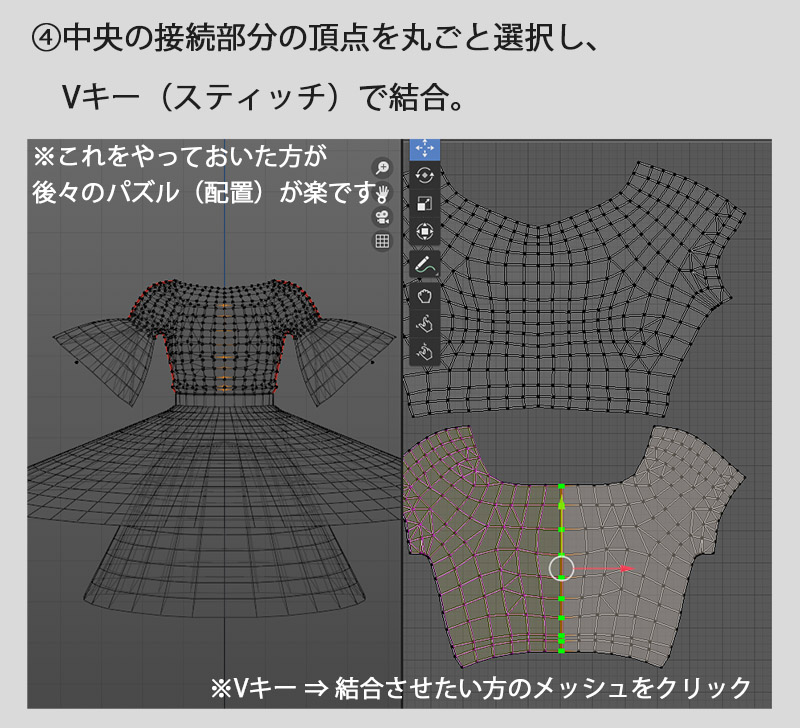
例えば上半身はかなり目立つので中央でUVが切れていた状態のままなのはあまりよくありません。
これは例えば左右で柄が特に入らなかったり、シワも対称に入ってもいいという場合は、両開きにせず、UVを重ねておいて問題ないのでいじる必要はありませんが、
左右非対称の柄が入ったり、シワを非対称に入れたい場合はこの作業が必要になってきます。






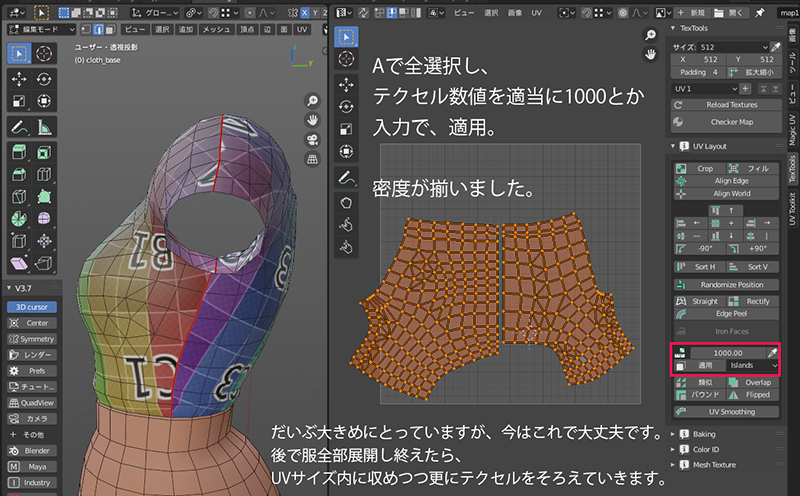
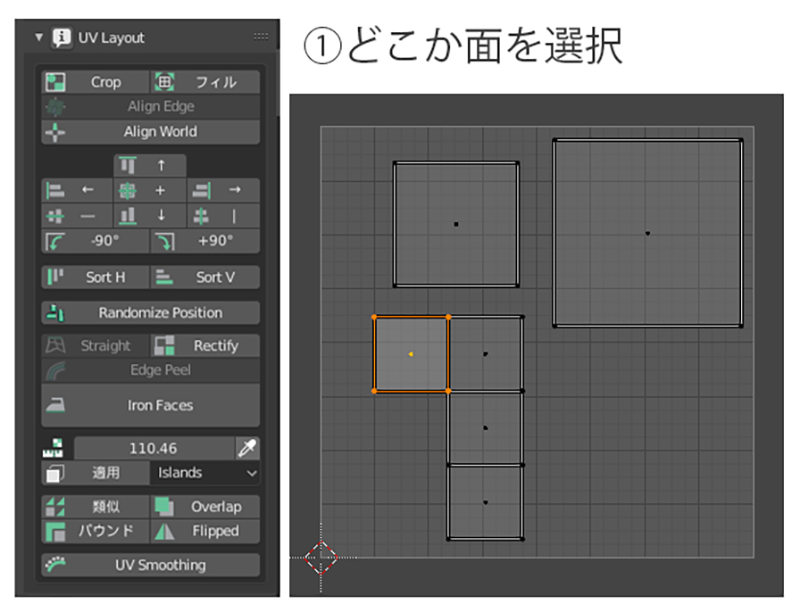
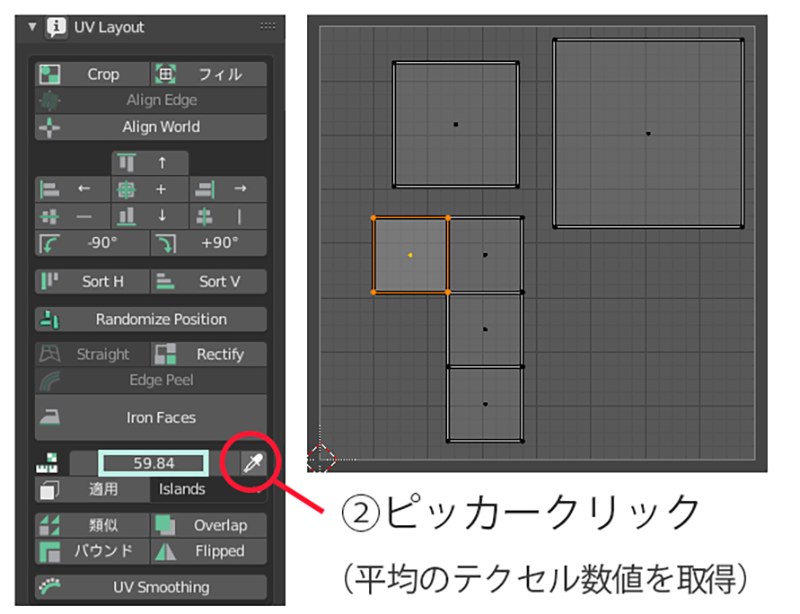
⑫解像度を揃える
意図しない解像度のバラツキがないか確認し、バラツキがある場合は解像度を揃える作業をします。
チェッカーマップを表示させ、チェックしていきます。
UVを手動で拡縮させて調整でもいいですが、
厳密にやる場合はテクセルを使用するといいでしょう。
その場合はアドオンのTexToolsを使うと便利です。



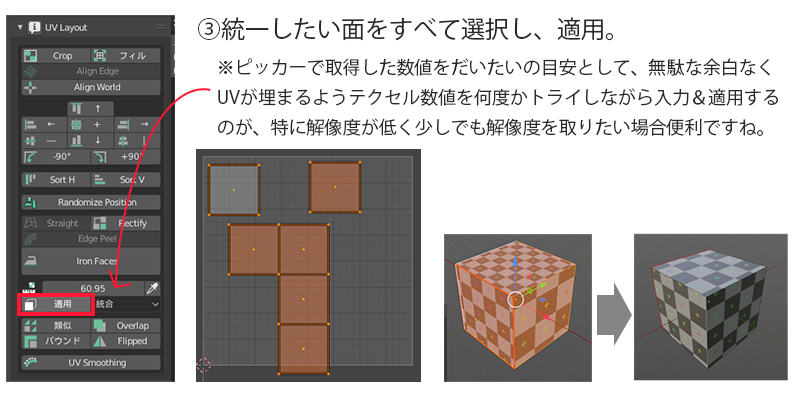
⑬配置
最後に、なるべく無駄なスペースがないように、配置していきます。
巷ではこれを”パズル”と呼んでいたりします。
得意な人と苦手な人が別れそうですが、尋常じゃなくミチミチに詰めてくるパズルのプロがたまに現れたりして面白いところだったりします。
パズルが終わった~!と思った後に、配置したいオブジェクトが実はあと一つ残っていてもう余白がない・・・パズルし直し…😨😨😨
なんてなると悲しいので、配置の前に必ずすべてのオブジェクトがUV Editor上に表示されているか確認してください。
その時は、まずオブジェクトモードにしてすべての衣装モデルを選択し、編集モードへ切り替えて配置していきます。
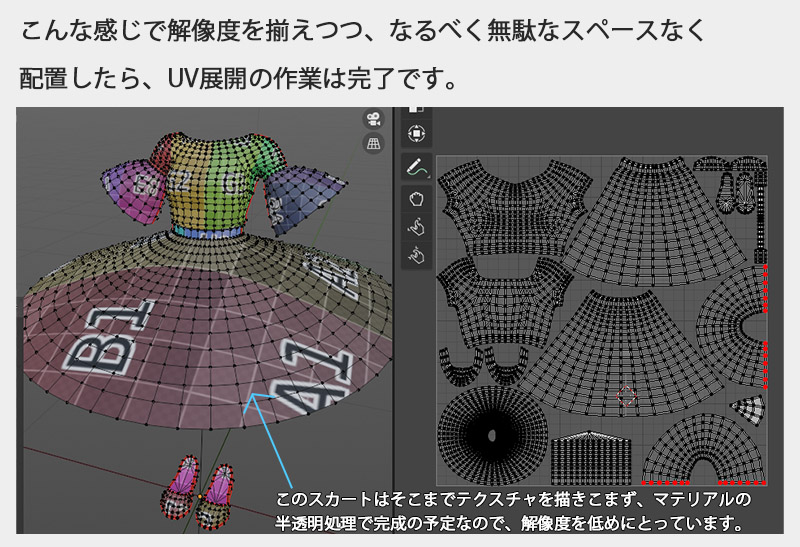
なるべく無駄なスペースがないよう配置したら完了です。

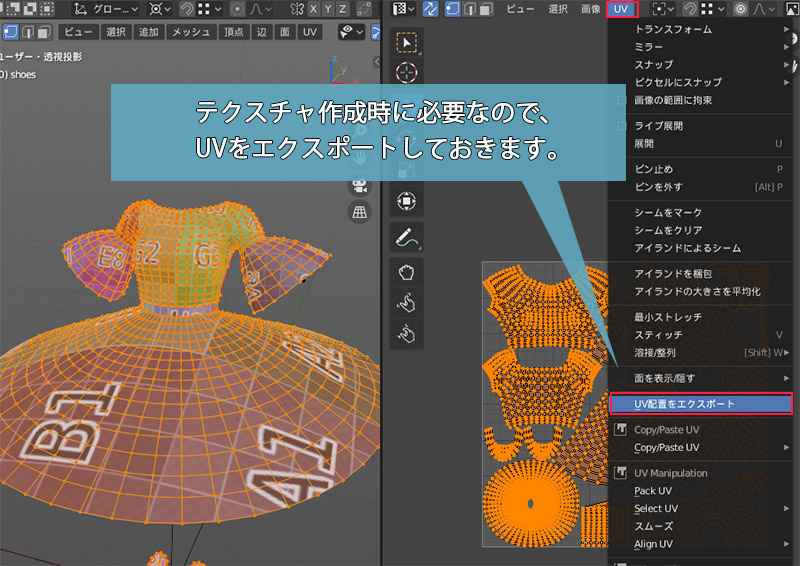
⑭UV imageのエクスポート
テクスチャー作成時のためにUVをエクスポートしておきます。

これでUV展開は終わりです。
次は髪のメッシュを作ろうかと思いますが作り方をどうしようか悩み中なので一旦保留にして、
bodyメッシュもUV展開し、衣装は簡単にblenderのスカルプトをお試しも兼ねてシワなど付けてみようかと思います。
それから衣装と合わせてblender上でベイクの流れで考えています。
その後、テクスチャ作成→セットアップ
といった感じの予定です。
という訳で今回はここまでになります。m(_ _)m
プロを目指す方や趣味でもクオリティをあげたい方は、ココナラでも3Dモデルの添削を受けれますので、検討してみてもいいかもしれませんね👀✨
↓ ↓ ↓
●更に追記で・・・
後日スカートの形状がつまらなく、今回はblenderの技術習得を第一優先としてあまり作品には凝らない、としてはいたものの、ちょっと形をつけることにしました。

それに伴いUVも調整。
解像度がそれほど高くない場合やテクスチャを縮小させて使う用途がある場合は特に、UVの島同士の間隔と、四隅は多少隙間を開けた方がいいです。
四隅も、シェーダー側でタイリング設定になっていると、反対側のサイドの色が混ざってしますので注意です。

以降スカルプトに入ります。
補足:ゲームにおける3DCGキャラクター制作の全体の流れについて
ちなみに当ブログではblenderの各機能を覚えていくため、覚えたい機能順に作業を進めていたりするところもあるので、実際の業務の流れとは異なる部分も多いです。
たとえばUV展開の流れだけで言うとこの感じで間違いないですが、
例えばトータルの制作の流れで言うと、ゲーム開発用の3DCGキャラクターモデル制作の場合は通常は以下のような流れになることが多いです。
①モデリング(仮UV+本番想定の仮色+仮セットアップ→骨入りで手足が多少動かせる状態)
②セットアップ、モデリングFIX
③UV展開
④テクスチャ作成
⑤フェイシャル
スカルプトが入る場合は、①の工程に以下の作業が加わる+テクスチャ作業も変わってくる感じになります。
●スカルプト→リトポロジー(スカルプトでガッツリ形状作成していく場合)
●簡易モデリング→スカルプト→必要がある場合はリトポ(ノーマルが味つけ程度の場合)
本記事では、UVが終わっているのにこれからスカルプトに入るということを書いていますが、あくまで”blenderを学習するにあたりそういった流れになってしまっているだけ”という感じになりますm(_ _)m
みんなが50%即時還元で買ってる
鉄板人気マンガ ベスト3はこちら!!!
↓↓↓
①累計9,500万部突破!
キングダム
②ついに最終章突入!様々な謎が明らかに…!?
ワンピース
③史上最もイカれたサッカー漫画
ブルーロック
↓↓↓ !!お得なこの機会をお見逃しなく!! ↓↓↓













コメント