こんばんは、hibikiです。
引き続きblender。
今日はシェーダーグラフ、マテリアル、レンダリングのメモ📝です。
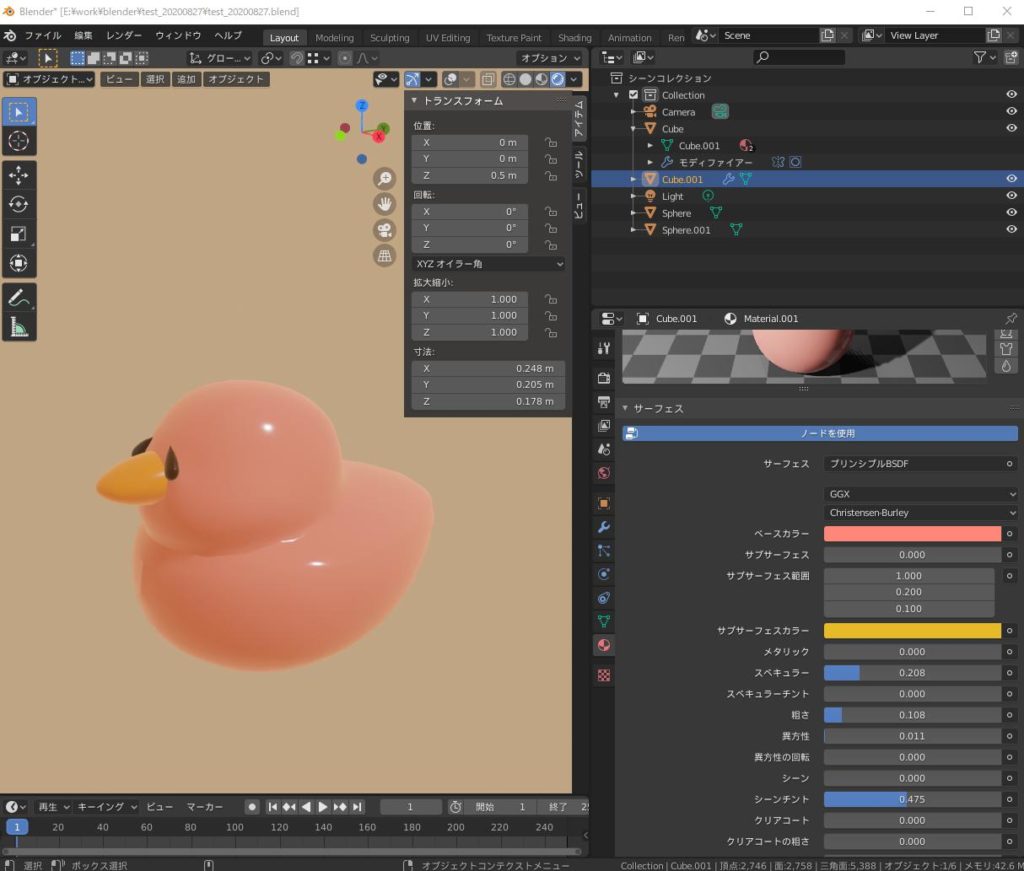
マテリアル
マテリアルはこの右側のマテリアルタブ内で、マテリアルを追加し、色・ザラザラ具合・透明度・艶の入り方・サブサーフェスの色や強さ・金属感あたりを調整出来ます。

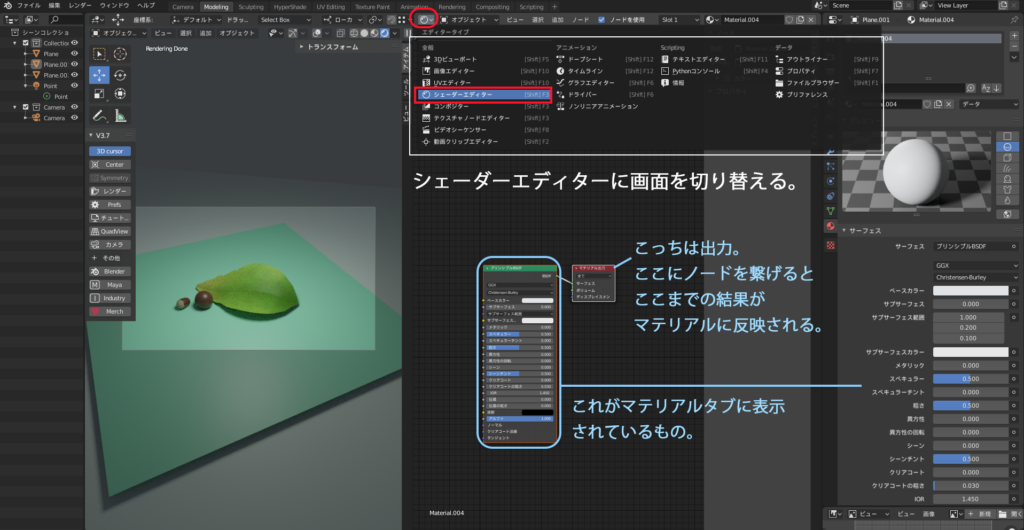
シェーダーグラフ
マテリアルに更に何かプラスで表現したい場合、シェーダーグラフを使うことになります。
例えば凸凹のニュアンスを作ってノーマルを追加したり、色自体を作って追加したりが出来ます。
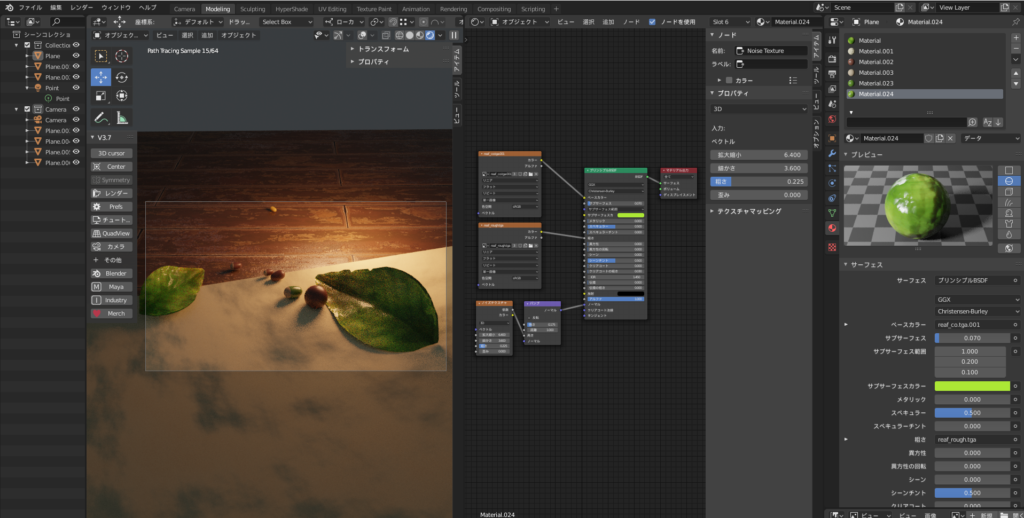
まずシェーダーグラフを追加します。

Substance Designerや、unityのシェーダーグラフ、UE4のマテリアルノード、Houdiniあたりをいじったことがある方は馴染み深いかと思いますが、ノードベースの作り方になっています。
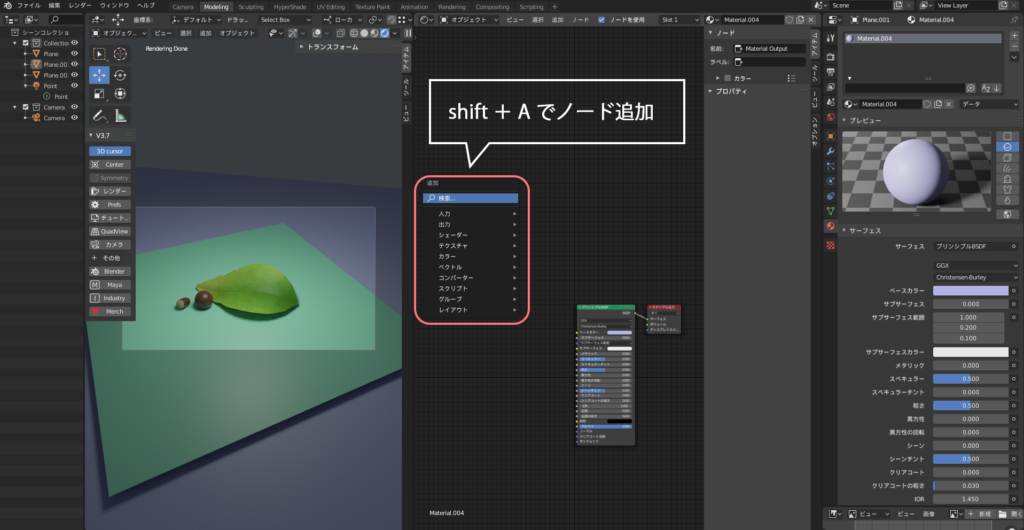
ノードを追加してみます。

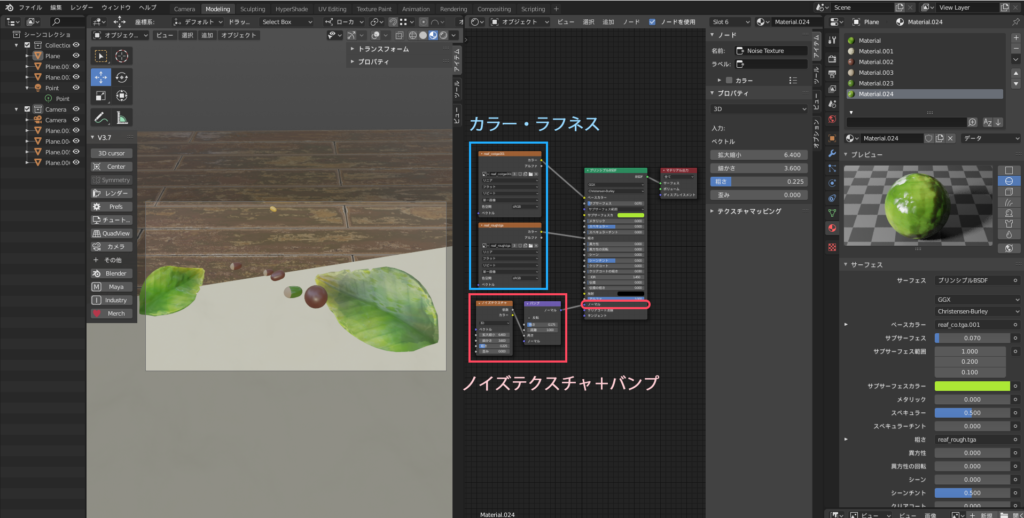
画像テクスチャノードと、ノイズ、バンプ変換ノードを追加して、
他画像ソフトで作成しておいたカラーとラフネスのテクスチャを設定。
もうひとつは葉のモデルを大して作りこんでいなかったのでぺらっと固い感じでしたので、ノイズをバンプとして、ノーマルに繋いで凸凹のニュアンスを少し追加しました。
バンプマップという言葉はもうだいぶ使っていなかったので(最近はハイトマップやノーマルしか使っていなかった…)、何でバンプ?と思いましたが、とりあえず使えるものを使うということで。
バンプも確か高低差情報なので、ハイトマップと同様の扱いかと思います。
ちゃんと調べておかないといけませんね(^^;)

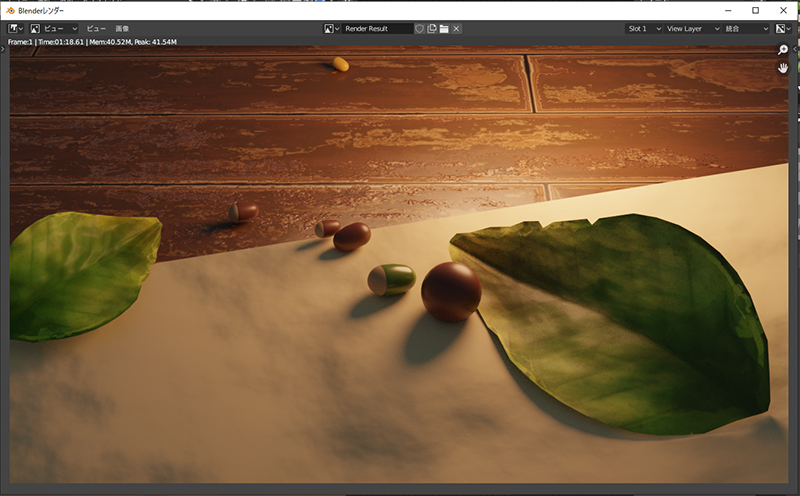
こんな感じです。

ワールド設定で世界を暗くして、ポイントライトを柔らかい印象の光に変えてみました。

テクスチャの描き込みがぬるすぎました。
最初はリアルな方向ではなく絵っぽい感じか、紙に描いたり紙で作った感じもいいかな?と思い、ちょうど手前のはカサカサ目にマテリアルを設定したらそれっぽくなったので、下の板にもノイズで紙っぽいニュアンスをつけてみました。
しかしやはりこの前ササっとphotoshopで描いた葉っぱに少し手を加えた程度なので今イチ感が抜けず、結局この後本格的に葉のテクスチャを作りました。

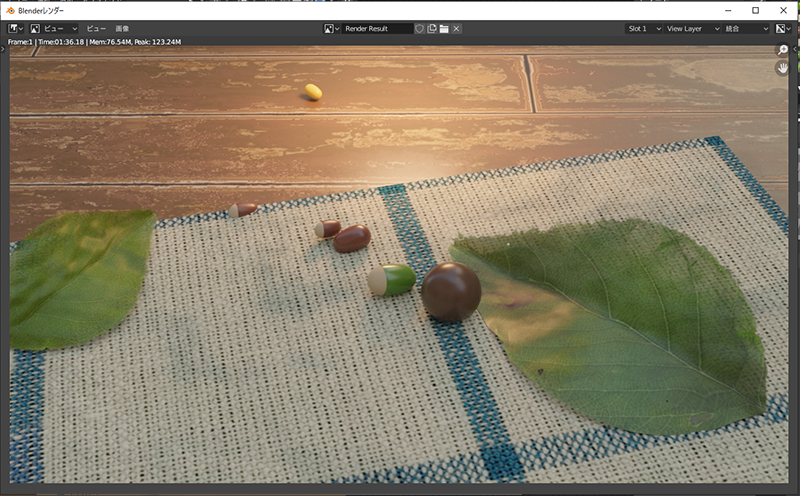
下に敷いているのを布にしてみました。テクスチャはフリーのを拾って使っています。
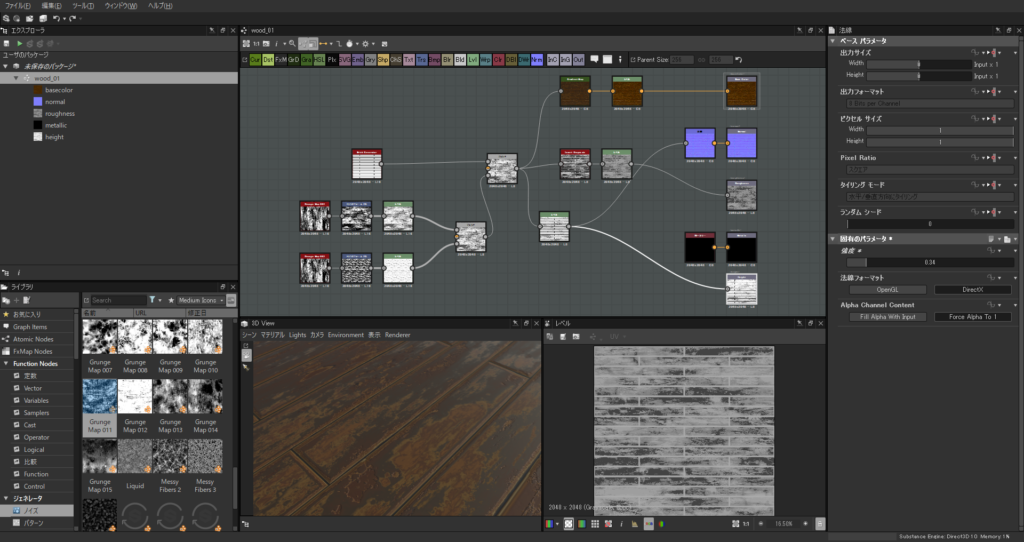
木の板はSubstanceDesinerで作成しました。
こういうのをササっと作るにはSubstanceDesinerはかなり便利です。
どんぐりは意外と艶だけでもつのでテクスチャ無しで、マテリアル設定のみです。
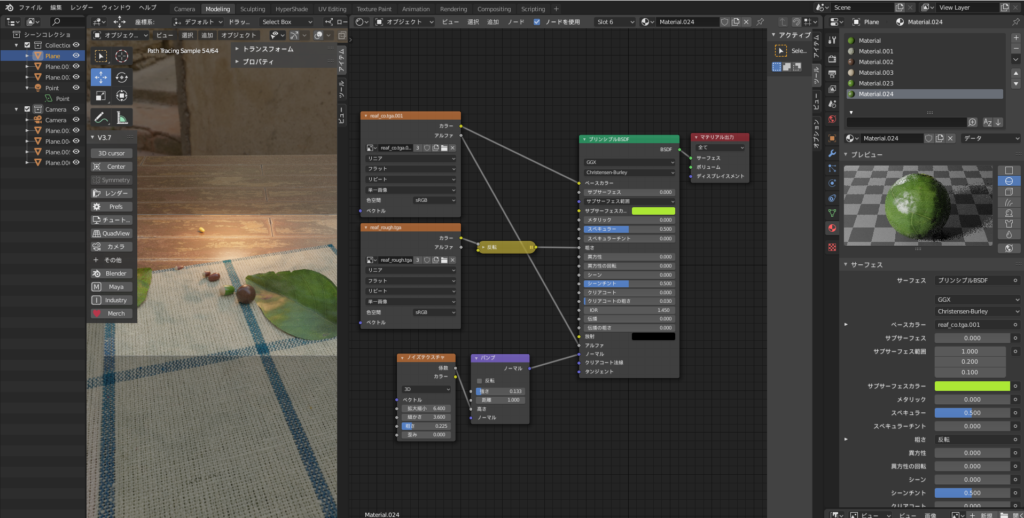
葉のテクスチャーは最終的にもうひとつラフネス調整用のノードを追加して、こんな感じです。
テクスチャのαチャンネルにやや透明感を描いたので、それをアルファに繋いでいます。

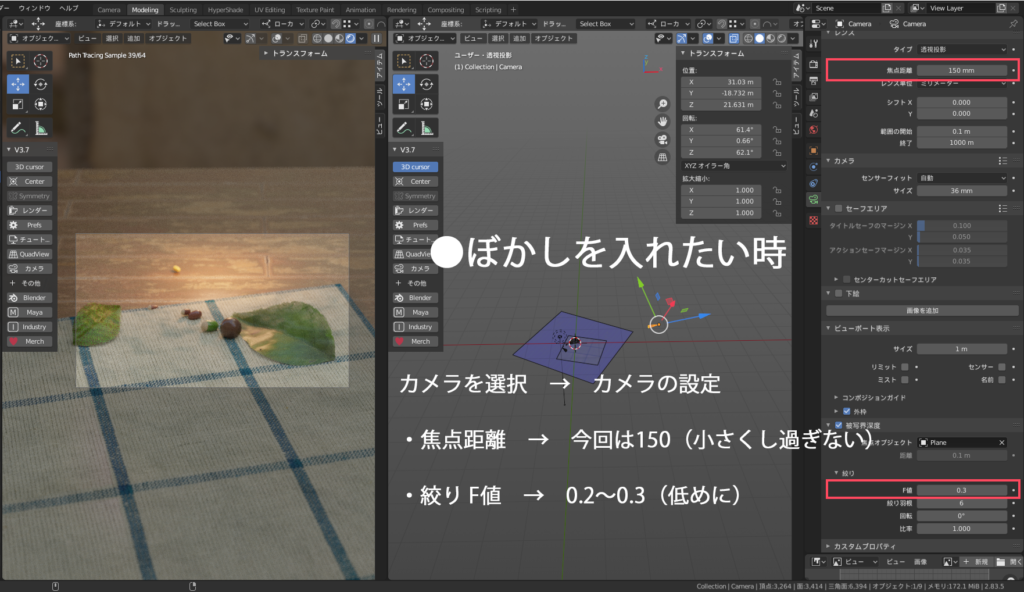
レンダリング(ぼかしを入れる)
レンダリングタブではなく、カメラの設定なのでカメラのタブを開きます。
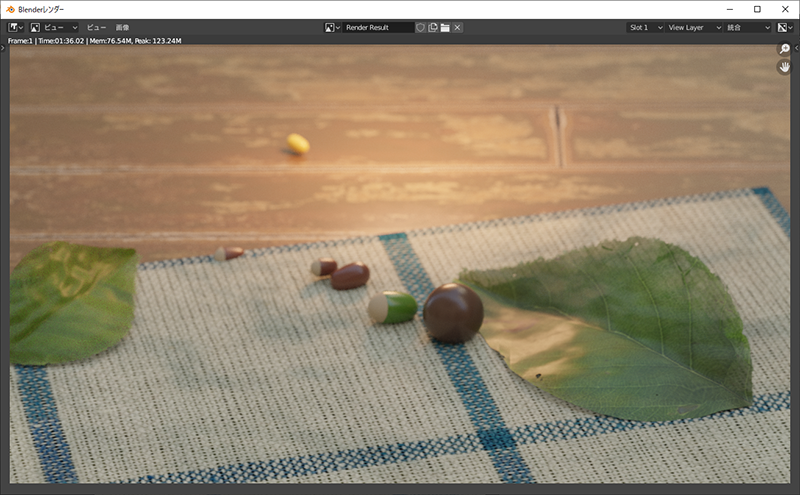
ぼかしを入れるといい感じになりやすそうなので、ぼかしの設定を入れてみました。

後ろの方がぼけました。

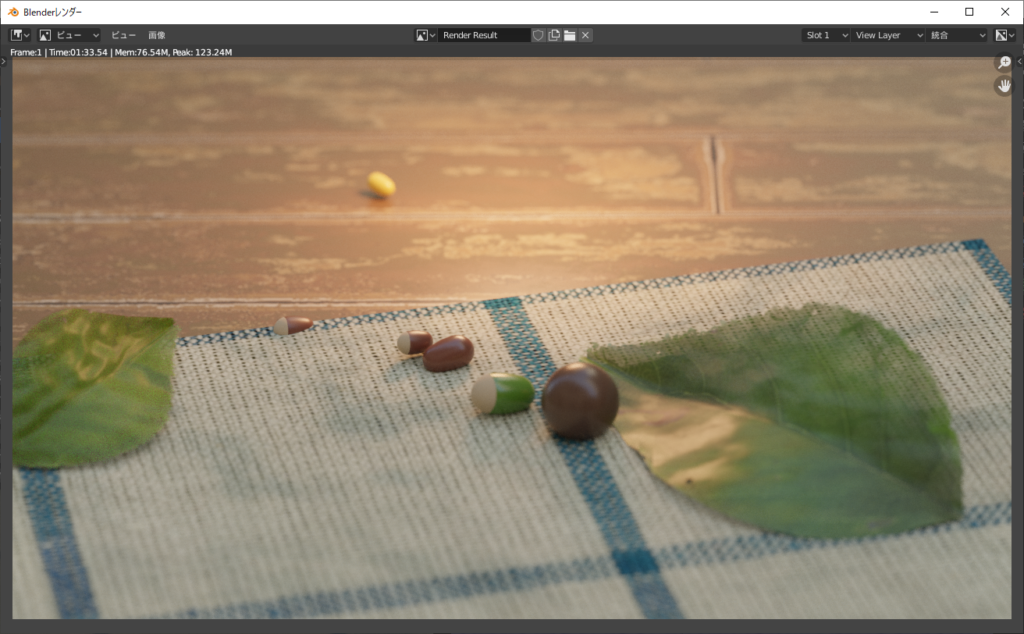
焦点をどんぐりのあたりに設定してみました。
先ほどのカメラの設定で、被写界深度の一番上の焦点オブジェクトでマーカーのようなアイコンをクリックし、3Dビューで焦点を当てたい箇所をクリックすると、焦点をあてるオブジェクトが設定されます。

ひとつどんぐりが埋まっていることに今気づきました(笑)💦
ちなみに木の板のテクスチャを作成したSubstance Desinerはこんな感じのソフトです。

blenderのシェーダーグラフと同じように、パターンやノイズを組み合わせてベースの白黒の画像を作成し、そこからカラーをつけたり、ノーマルやラフネスを作成していきます。
(中央上の、四角い画像が繋がってるものがノードです。左から始まり一番右が出力画像になります。)
本当に厳密にリアルにするとなると、カラーも実際の写真を調整したものを拾ったりするのですが今回は自分好みで適当にやってしまいました(*´ω`)
テクスチャ作成は楽しいです。
昔新卒の頃はテクスチャ専属から始まったからでしょうか。
もともと大学では絵を描いていたので、前は手で描くタイプのテクスチャの方が好きだったのですが、Substance PainterとDesinerを始めてからこれはこれで面白いと感じるようになりました。
短時間でかなりの幅の表現が可能になりますからね✨
今回はここまでですm(_ _)m
次回はBlender 2.8 3DCG スーパーテクニックを購入したので、そちらを進めたいと思います。









コメント