例えばPCとモバイルでボックスメニューの内容を変えたい、とか、
この広告はPCのみで表示したい、
といった時に役立つカスタマイズ方法です。
Widget Logicというプラグインを使用して、
表示切替をしたいウィジェット自体に1文追記するだけなので簡単にできます。
プラグイン Widget Logicをインストール
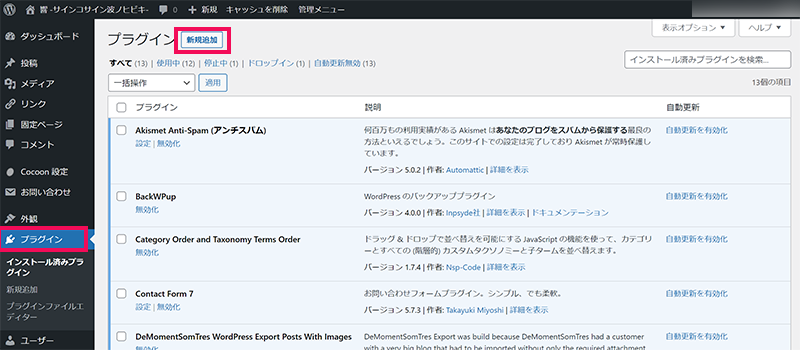
①プラグイン→新規追加をクリック

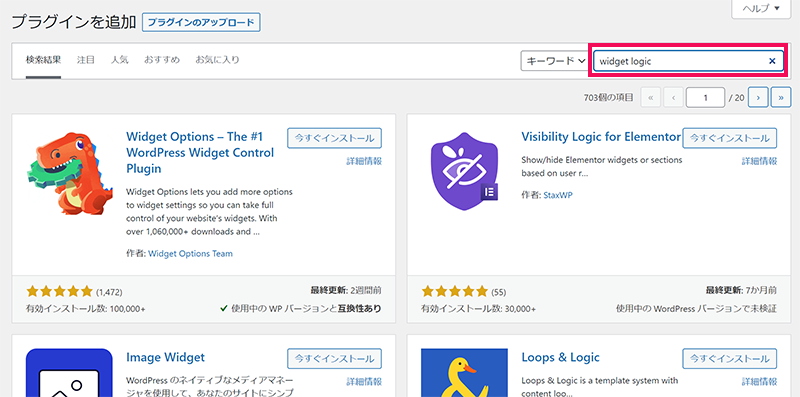
②検索枠でWidget Logicを入力して検索

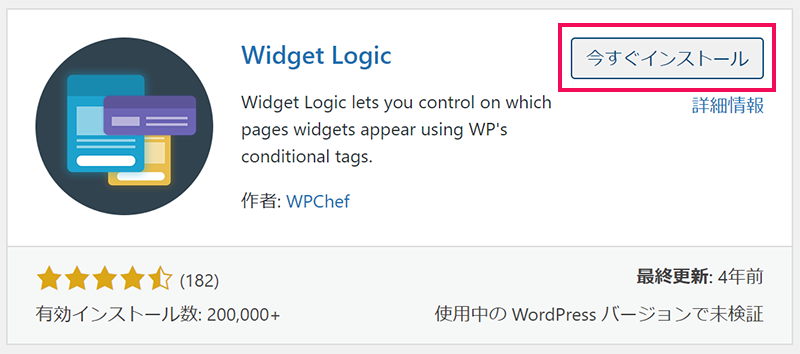
③今すぐインストールをクリック

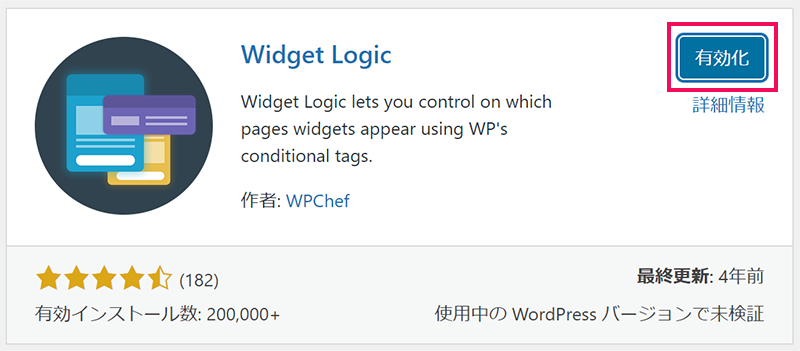
④有効化する

プラグインを追加できました。

特定のウィジェットを、モバイルのみ非表示にする方法
プラグインにWidget Logicを追加すると、
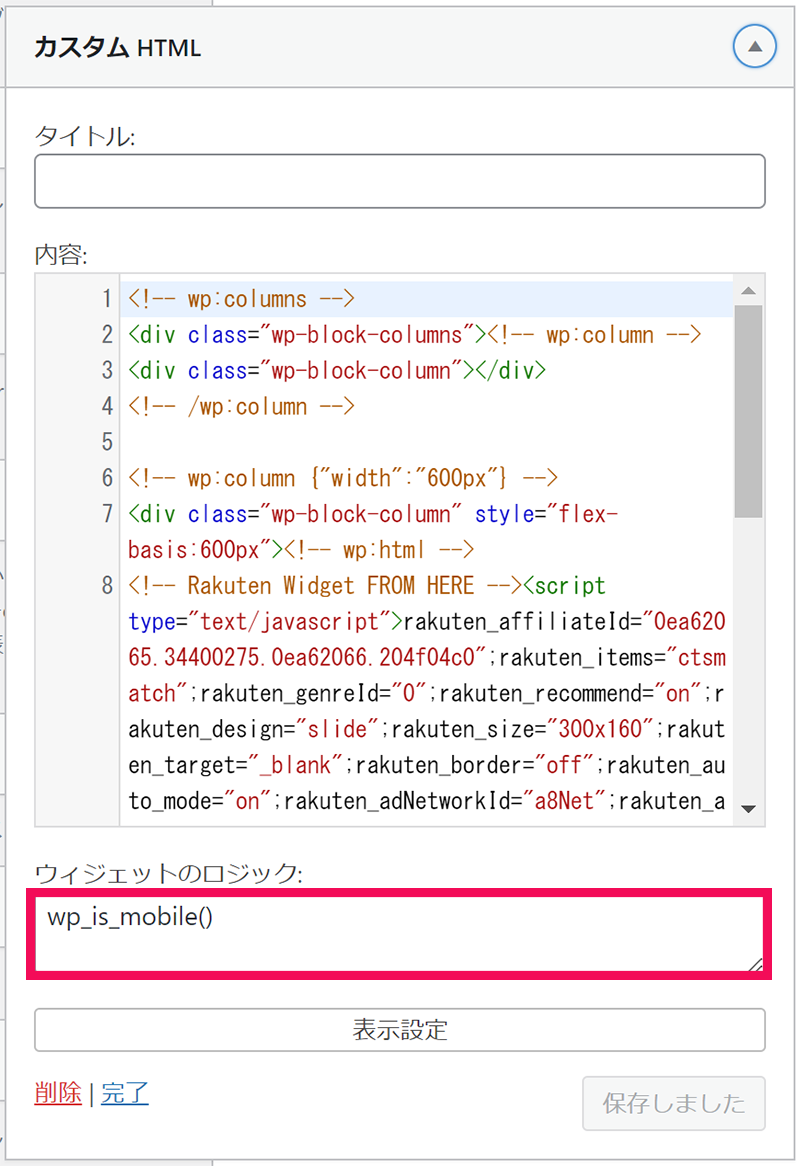
ウィジェットの下の方に『ウィジェットのロジック』という枠が出てきますので、これを使います。
モバイルで非表示にしたいウィジェットの『ウィジェットのロジック』の部分に、
以下のコードを入力します。
!wp_is_mobile()
特定のウィジェットを、モバイルのみに表示する方法
逆にモバイルにのみ表示したい、という場合は
『ウィジェットのロジック』の部分に以下のコードを入力。
wp_is_mobile()簡単ですね✨
このWidget Logicというプラグインを入れておくと、
このようにある条件での表示切替の指定ができるようになるようです。
他にも例えば、
・トップページのみ表示
・固定ページのみ表示
・指定のカテゴリーでのみ表示
などの指定ができるようで、簡単でとても便利なので今後も使う機会がありそうですね。
▼カスタマイズがうまく反映されない時はこちらをチェック!▼








コメント