こんにちは。hibikiです。
ブログを始めてそろそろ1年半が経ち、これまでにいろいろとカスタマイズも試してきたのですが、その度によく起こる”カスタマイズがうまく反映されない”問題に、先日も悩まされたところです💦
1、2か月ぶりにいじると、そういう時はプラグインとかキャッシュとかが関係してることがあった気がするけど、具体的にはどうやるんだったけ・・・???😨
と毎回調べては試す、の繰り返しだったりしまして💦
それも無駄な時間だなとさすがにそろそろ思い始めてきたので、毎度やることをまとめて📝おきたいと思います。
チェック1:プラグインの無効化
カスタマイズがうまく動かない、反映されない時の原因として、
プラグインが不具合のきっかけとなっている、ということもよくあります。
なのでまずはプラグインをすべて無効化します。
以下の手順でやると、大量にプラグインを導入している人でも簡単に済みます。
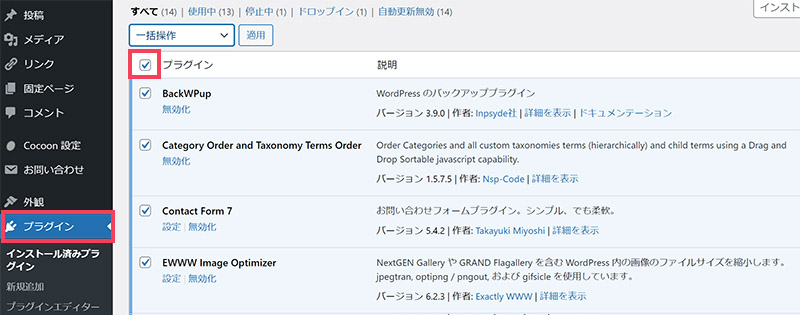
まずはプラグインの横のチェックボックスにチェックを入れます。

そうするとこのように、すべてのプラグインにチェックが入った状態になります。
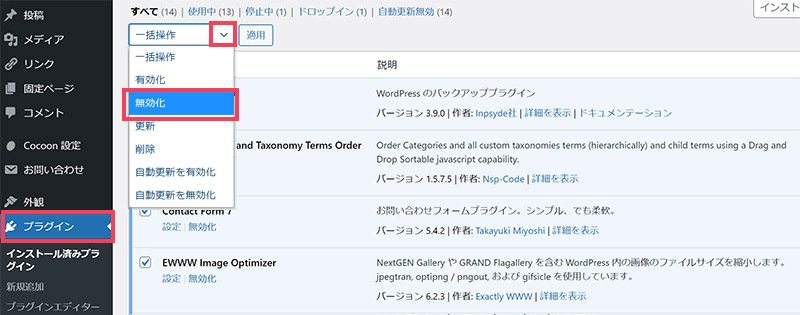
次に、上の方に”一括操作”と書かれている箇所がありますので
そのプルダウンメニューを開き、無効化をクリックします。

これで終わりです。
すべてのプラグインが無効化されました。
チェック2:高速化をオフ
次に、高速化をオフにしていきます。
以下のどちらかで試すと原因を特定できます。
●ひとつずつオフにしながら反映されているか確認し、原因を特定する
●一旦全部オフにして反映されてるか確認し、反映されている場合はひとつずつオンにしていき、どこで不具合が起こるか原因を特定する
Cocoon設定>高速化 を開きます。
オフにして確認するべき項目は以下の4つです。

まずブラウザキャッシュの項目から。
ブラウザキャッシュの有効化をオフにします。
左のチェックボックスのチェックを外してください。
次に縮小化の項目です。
●HTMLを縮小化
●cssを縮小化
●JavaScript縮小化
をオフにしていきます。
同様にチェックボックスのチェックを外していきます。
特にcssは、ブログ初心者でも調べながらコピペでいろいろ書き加えれば初歩的なカスタマイズは何でも出来てしまいますので、テーマエディターのスタイルシートに追記をしている人も多いのではないかと思いますが、
これがやはりプロでない場合、書き方がよくないからか短縮すると今イチ読みづらくなっていたり、文法がおかしくなる、なんてことがあるようなのです。
当ブログの場合は、私ももれなく初心者ながらかなり書き加えておりまして、cssについて多少理解してきている部分もあるものの、書き方はたぶんプロから見たらかなり汚いのだろうと予想できますので💦
常にオフにしているのですが、
もしオンになっている場合は試してみる価値ありです!
是非やってみてください。
チェック3:キャッシュの削除
キャッシュの削除だけで済む場合もありますのでこちらもやっていきます。
Cocoon設定>キャッシュ削除を開きます。
一番上の方の ”全てのキャッシュの削除”をクリックします。

ここはこれだけです。
キャッシュを削除したら一度サイトを確認してみましょう。
チェック4:テーマエディターの見直し
カスタマイズする際に、Cocoon設定やメニュー、ウィジェットなどの設定だけではカスタマイズしきれない場合に、よくこのテーマエディターのスタイルシートにcssを追記していくのですが、
ここでエラーが出ている場合も多々あります。
テーマエディター>スタイルシートを開き、確認していきます。
テーマのための関数(functions.php) にも追記している場合はそちらも同様に確認します。

この辺りは、カスタマイズでエディターにいろいろと書き加えていった時に、
例えば何かちょっと()が足りないだとか、改行するべきところでしていない、などなど
ちょっとした文法ミスが原因となっていることもあるようです。
このチェックが素人にはなかなかキツくて…😨💦💦
相当時間かけて見たあげくに、全く関係ないところに原因があった時などは、どっと疲れてしまうのですが💦
しかしここが原因だった時も何度かありましたので、飛ばす訳には行きませんね。
記入したときに、例えばコピペした場合はコピペ元のサイトに書かれている文と見比べて何か違わないか見て見たり、
例えばスマホ用のカスタマイズがスマホ用の場所に収まっているかを確認したり、
ひとつひとつチェックしてみる必要があります。
そういう時に時間をかけないためにもある程度文法を知っておくこと、
それからチェックする時にいろんなサイトを渡り歩かなくても調べられる手段として、
ひとつはcssの本を買っておくのもいいと思います。
スラスラわかるHTML&CSSのきほん(第2版)
私は1年半前にブログを始める前に購入したこちらの本を愛用しています👀
こちらの本は本当に親切に解説されていて、全くの素人でも少しずつ飲み込めるようになってきて、ブログのカスタマイズが捗り本当に助かっています。
自分好みにサイトの構築をしてみたい方は、この本がオススメです(*^^*)
価格もかなり安く、月額1,320円(税込)です。
他サーバーからの移転を手助けする「WordPress簡単移行」機能つき。
自動バックアップ機能&無料復元機能もあるので安心!私もプラグインのバックアップがエラーで復元出来なかった時に、Xサーバーに復元機能が付いていたことで救われたことがありました。
これからブログを開設する方、そして他のサーバーを検討されてる方、おすすめです!








コメント